Mit einem Counter auf Deiner Website kannst Du ein visuelles Highlight für Deine Besucher setzen und besondere Zahlen wie Statistiken, Meilensteine oder Social-Media-Follower hervorheben. In diesem Beispiel arbeiten wir mit der Javascript Bibliothek ‘PureCounter’. Der Vorteil von PureCounter ist, dass die Implementierung unkompliziert und schnell gemacht ist - die Funktionalitäten aber trotzdem für so gut wie alle Use Cases ausreichen.
In diesem Blogbeitrag gehen wir das Set-Up in Webflow Schritt für Schritt durch, sodass der Counter Deine Website bereichern und Deine Nutzer begeistern kann.
Hier gehts direkt zum Clonable mit verschiedenen Countern: Counter mit PureCounter in Webflow*
Aufsetzen des Textelements
Das Textelement, welches die interaktive Zahl beinhalten soll, ist ein normales Texelement. Es kann sich um eine Heading, ein Paragraf oder auch ein Text Block handeln. Hier bist Du frei in der Auswahl. Achte jedoch darauf, dass sich das Element klar durch eine individuelle Klasse oder ID identifizieren lässt. Nur so können wir das Element mit PureCounter später ansprechen. Darüberhinaus ist es wichtig, dass der initiale Text die Zahl ist, bei welcher der Counter startet. Zwar überschreibt PureCounter den Inhalt des Elements, kann aber während dem Ladevorgang zu Anzeige-Bugs führen.
In meinem Fall arbeite ich mit der ID ‘count-2’ und möchte meinen Zähler später mit 0 starten.
Du kannst mehrere Zähler gleichzeitig initialisieren, diese sollten aber wie bereits erwähnt unterschiedliche Identifier (Klasse oder ID) haben.

Initialisierung der PureCounter mit Custom Code
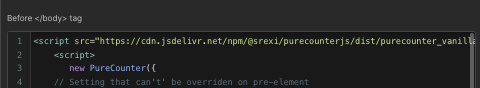
Füge folgenden Code vor den </body> Tag Deiner Seite hinzu:

Hier eine kurze Beschreibung der einzelnen Parameter:
- selector: Definiert den HTML-Query-Selector für ein spezifisches Element. Dies ist der Selektor, der verwendet wird, um das Element im DOM (Document Object Model) zu identifizieren, auf dem der Zähler angewendet werden soll. Klassen kannst Du durch Punkte (.klasse) ansprechen. IDs sprichst Du durch eine Raute an (#id).
- start: Der Anfangswert des Zählers in Einheiten. Dies ist der Wert, bei dem der Zähler zu zählen beginnt.
- end: Der Endwert des Zählers in Einheiten. Dies ist der Zielwert, den der Zähler erreichen soll.
- duration: Die Dauer der Animation bis zum Abschluss in Sekunden. Dies bestimmt, wie lange es dauert, bis der Zähler von
startzuendzählt. Meiner Meinung nach ein klarer Vorteil von der PureCounter Bibliothek im Vergleich zu anderen Countern. Durch eine klare Zeit von Anfang bis Ende können verschiedene Zahlen einfach synchronisiert werden. Viele andere Counter arbeiten mit Zeitabständen zwischen jedem Sprung. - delay: Die Verzögerung zwischen jeder Iteration in Millisekunden. Der Standardwert von 10 erzeugt eine Bildwiederholrate von 100 Frames pro Sekunde. Dies beeinflusst die Geschwindigkeit, mit der der Zählerwerte aktualisiert werden.
- once: Bestimmt, ob der Zähler nur einmal zählen soll, wenn das Element in den Sichtbereich kommt (true), oder ob er jedes Mal neu zählen soll, wenn das Element in den Sichtbereich kommt (false).
- pulse: Gibt an, ob der Zählvorgang wiederholt werden soll und für wie lange. Wenn auf
falsegesetzt, wiederholt sich der Zählvorgang nicht. Wenn eine Zahl angegeben wird, gibt sie die Sekunden an, für die der Zählvorgang wiederholt wird. Note: Um die Zahl zu resetten muss aus dem Sichtfeld der Zahl gescrollt werden, funktioniert also nur dann. - decimals: Die Anzahl der Dezimalstellen, die angezeigt werden sollen.
- legacy: Wenn auf
truegesetzt, verwendet die Bibliothek den Scroll-Event-Listener in Browsern, was für die Kompatibilität mit älteren Browsern nützlich sein kann. - filesizing: Ermöglicht oder deaktiviert das Formatieren der Zahlen als Dateigrößen (z.B. KB, MB). Wenn auf
truegesetzt, werden die Zahlen im Dateigrößenformat angezeigt. - currency: Ermöglicht oder deaktiviert das Formatieren der Zahlen als Währung. Wenn auf
truegesetzt oder ein Symbol/String angegeben wird, wird die Zahl als Währung formatiert, wobei das angegebene Symbol als Währungssymbol verwendet wird, z. B. ‘€’. Das Symbol wird vor der Zahl gesetzt. - separator: Ermöglicht oder deaktiviert das Trennzeichen für Tausender. Wenn auf ein Symbol oder einen String gesetzt, wird dieses Zeichen als Tausendertrennzeichen verwendet, anstatt des Standardkommas.
Use Cases
Ein Zähler oder Count-Up in Webflow kann für eine Vielzahl von Anwendungsfällen genutzt werden, um visuell ansprechende, dynamische Inhalte auf Websites zu präsentieren. Hier sind einige mögliche Use Cases:
- Statistiken darstellen: Zähler können verwendet werden, um beeindruckende Statistiken oder Zahlen hervorzuheben, wie z.B. die Anzahl zufriedener Kunden, abgeschlossene Projekte oder gesparte Stunden durch einen Service.
- Milestone-Feiern: Wenn eine Organisation oder Website einen wichtigen Meilenstein erreicht, wie z.B. eine bestimmte Anzahl von Benutzern, Downloads oder Verkäufen, kann ein Zähler diese Errungenschaft in Echtzeit oder als animierte Zahl beim Laden der Seite anzeigen.
- Live-Event-Zähler: Für Events oder Produktlaunches können Zähler Count-Up genutzt werden, um die Zeit seit dem Start zu zählen.
- Spendenaktionen: Bei Spendenaktionen oder Crowdfunding-Kampagnen kann ein Zähler den aktuellen Stand der gesammelten Gelder anzeigen, um Transparenz zu bieten und weitere Spender zu motivieren.
- Social Proof: Websites können Zähler nutzen, um die Anzahl der Follower in sozialen Netzwerken oder Abonnenten eines Newsletters darzustellen, was als Social Proof dient und das Vertrauen in die Marke stärkt.
- Umwelt- oder soziale Initiativen: Zähler können eingesetzt werden, um die Menge gesparter Ressourcen (z.B. Wasser oder CO₂-Emissionen) durch bestimmte Initiativen oder Produkte zu zeigen, was das Bewusstsein und Engagement für Nachhaltigkeit fördert.
- Portfolio-Websites: Kreative und Freiberufler können Zähler verwenden, um ihre Erfahrung zu quantifizieren, z.B. durch Anzeige der Anzahl abgeschlossener Projekte, zufriedener Kunden oder Auszeichnungen.
- Leistungsindikatoren: Unternehmen können Zähler auf internen Dashboards nutzen, um kritische Leistungsindikatoren (KPIs) wie Verkaufszahlen, Website-Traffic oder Kundenzufriedenheitswerte dynamisch anzuzeigen.
Zähler können die Benutzererfahrung erheblich verbessern, indem sie die Aufmerksamkeit auf wichtige Informationen lenken und die Interaktion mit der Website dynamischer und ansprechender gestalten.
Mit Sternchen * markierte Links sind Affiliate-Links.
Fragen?
Ich stehe Dir gerne als Webflow Experte und Webflow Entwickler zur Verfügung.










