Wenn du auf deiner Website Tracking-Tools wie Google Analytics, Hotjar oder ähnliche Dienste DSGVO-konform einbinden möchtest, ist es erforderlich, ein Cookie-Banner zu integrieren. Es gibt zwar zahlreiche Anbieter für diese Funktion, doch die meisten sind entweder kostenpflichtig oder bieten nur sehr eingeschränkte kostenlose Optionen an.
Eine hervorragende und zu 100% kostenlose Alternative stellt das Finsweet Cookie-Banner dar. Dieses wurde speziell für Webflow entwickelt. Zugegebenermaßen erfordert das Einrichten des Banners ein bis zwei zusätzliche Schritte im Vergleich zu anderen Anbietern, doch mit der richtigen Anleitung kann der Prozess innerhalb weniger Minuten abgeschlossen werden.
Wie das Set-Up genau aussieht und worauf du achten solltest erfährst du in diesem Blogartikel.
1. Hinzufügen der Elemente in Webflow
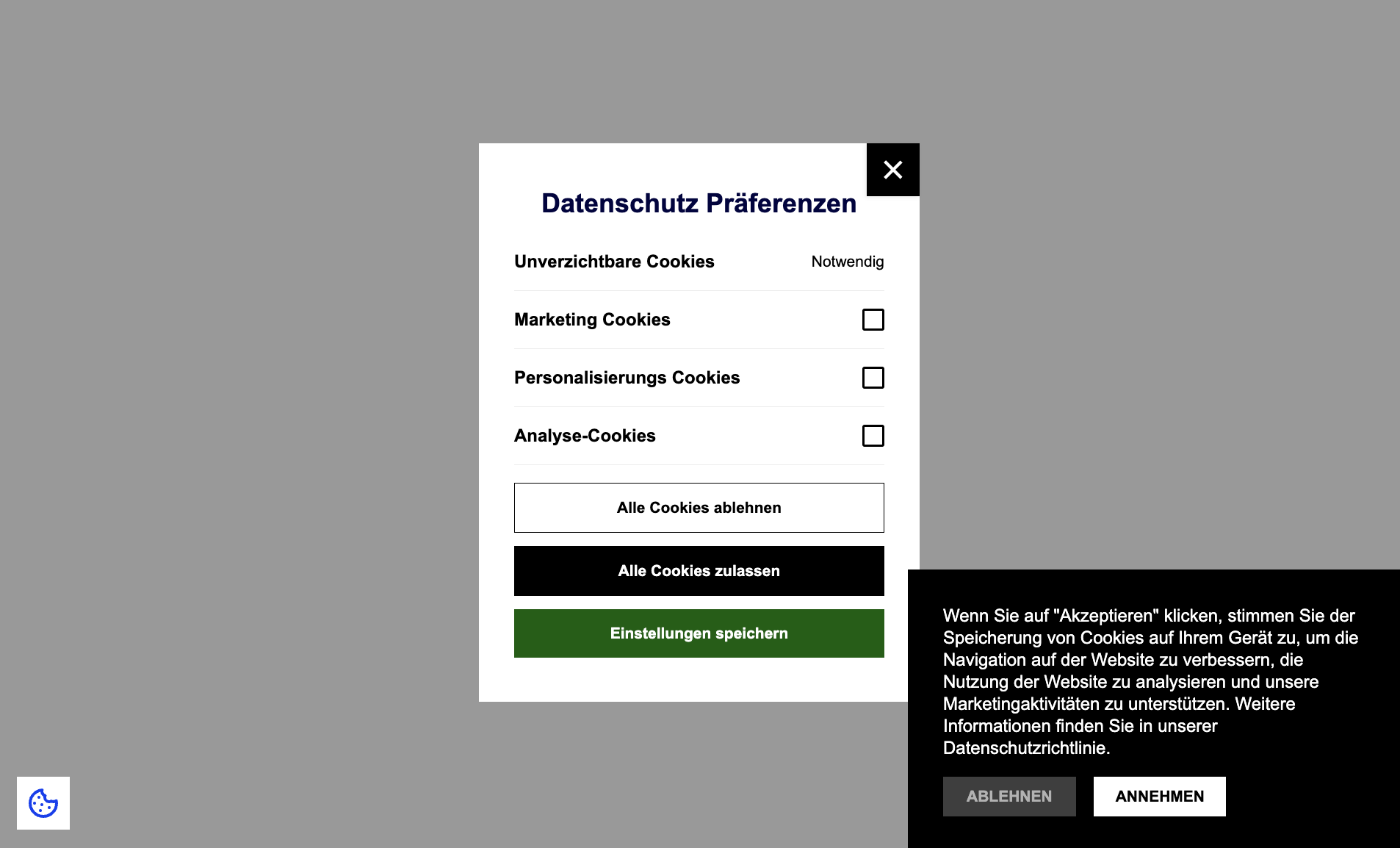
Zu Beginn des Projekts solltest du den Beispiel-Cookie-Banner* von Finsweet klonen. Wähle dann den div-Block mit der Klasse “cookie-banner” aus und kopiere diesen in dein bestehendes Projekt.
Nachdem du den Banner eingefügt hast, kannst du die Styles der einzelnen Elemente nach deinem Geschmack anpassen. Das bedeutet, du kannst Farben, Schriftarten, Icons und Abstände so ändern, dass sie perfekt zu deiner Website passen.
Hier eine kurze Erklärung der Elemente für dich: Zuerst siehst du rechts unten ein Element. Dies wird dir initial angezeigt und gibt dir die Möglichkeit, Cookies entweder abzulehnen oder anzunehmen. Wenn du dann auf den Cookie-Hinweis unten links klickst, erscheint ein weiteres Element in der Mitte. Hier kannst du deine Cookie-Präferenzen genauer einstellen. Manche möchten ihre Erlaubnis nur für bestimmte Cookies erteilen.

2. Einfügen des Cookie Banner Skripts
Füge folgende Code-Snippet in den Head Code in den Site Settings deines Projekts ein:
<script async src="https://cdn.jsdelivr.net/npm/@finsweet/cookie-consent@1/fs-cc.js" fs-cc-mode="opt-in"></script>
Stelle sicher, dass dieser Code ganz oben steht. Der Grund, warum wir den "Opt-in"-Modus verwenden, ist einfach: Neben den Modi "Informational" und "Opt-out" ist "Opt-in" der einzige, der DSGVO-konform ist. Laut Vorschrift muss der Nutzer zuerst seine Erlaubnis geben, bevor wir Cookies setzen und das Tracking aktivieren können.
Nachdem du das erledigt hast, teste das Cookie-Banner auf der Live-Seite. Es sollte jetzt funktionieren.
3. Verstecken des Cookie Banners im Designer
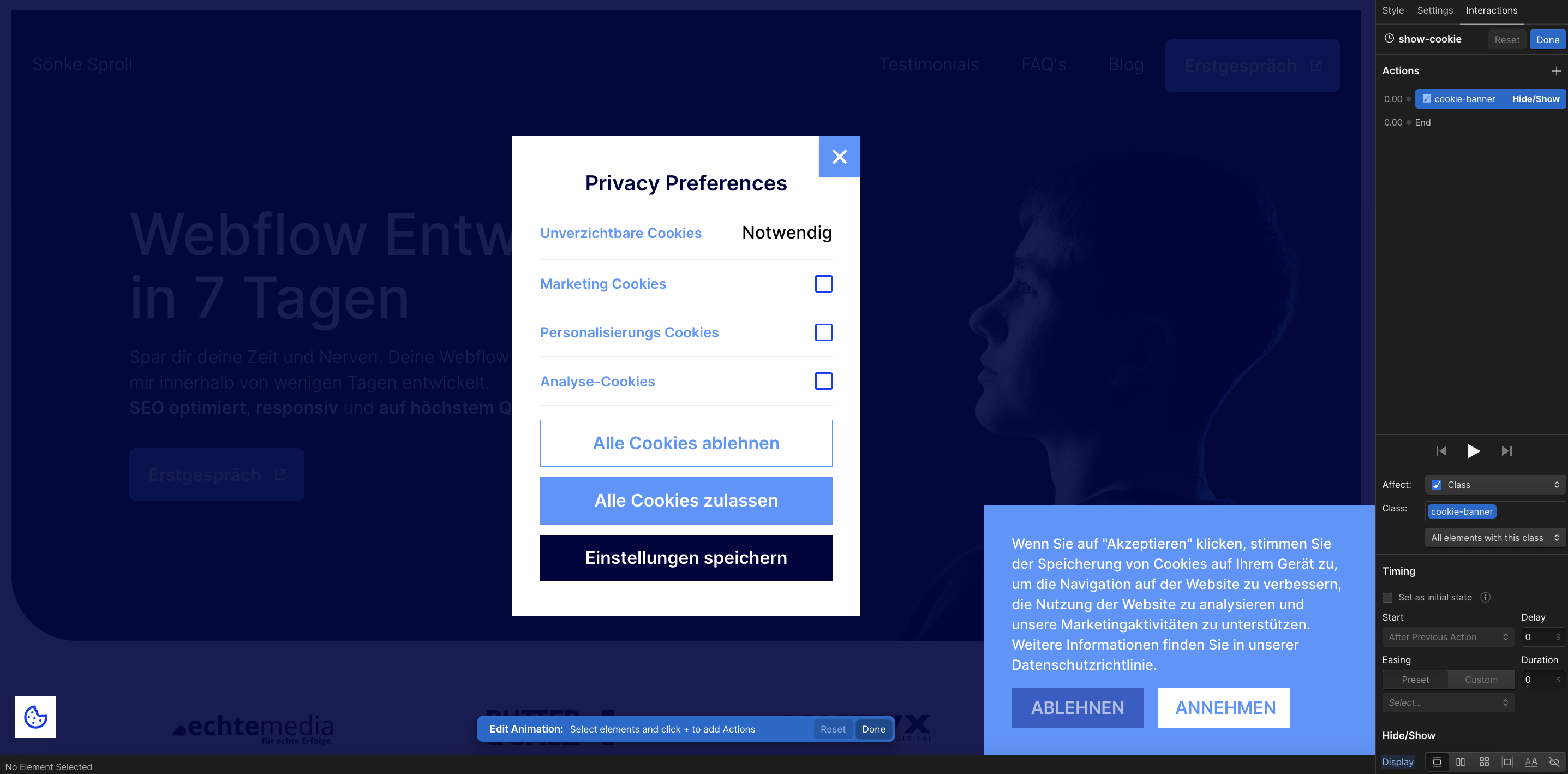
Sobald du das Cookie-Banner erfolgreich getestet hast, kannst du es im Designer verstecken. So kommst du leichter an andere Elemente deiner Seite heran. Um das zu tun, klick auf das "cookie-banner" Element und setze in der rechten Leiste das Display auf "none".
Danach gehst du ins Interactions-Panel und fügst einen "Page load" Trigger hinzu. Erstelle eine neue Interaktion namens "cookie-show". Wähle das "cookie-banner" aus und leg eine neue Hide/Show-Animation an. Dabei ist es wichtig, bei "Affect" die ganze Klasse auszuwählen, damit du diesen Vorgang später auch für andere Seiten nutzen kannst. Zum Schluss klickst du in der Hide/Show-Einstellung auf Display “Block" - ganz links. So wird dein Cookie-Banner automatisch nach dem Laden der Seite eingeblendet, und du kannst in Ruhe weiter designen.

Hinweis: Durch diese Einstellung ist der Preview-Modus in Webflow nicht mehr richtig nutzbar. Das bedeutet, du musst deine Tests direkt auf der Live-Seite durchführen. Falls du den Preview-Modus doch nutzen möchtest, kannst du die Interaktion "cookie-show" auf der jeweiligen Seite einfach vorübergehend löschen.
4. Hinzufügen von Tracking Skripts
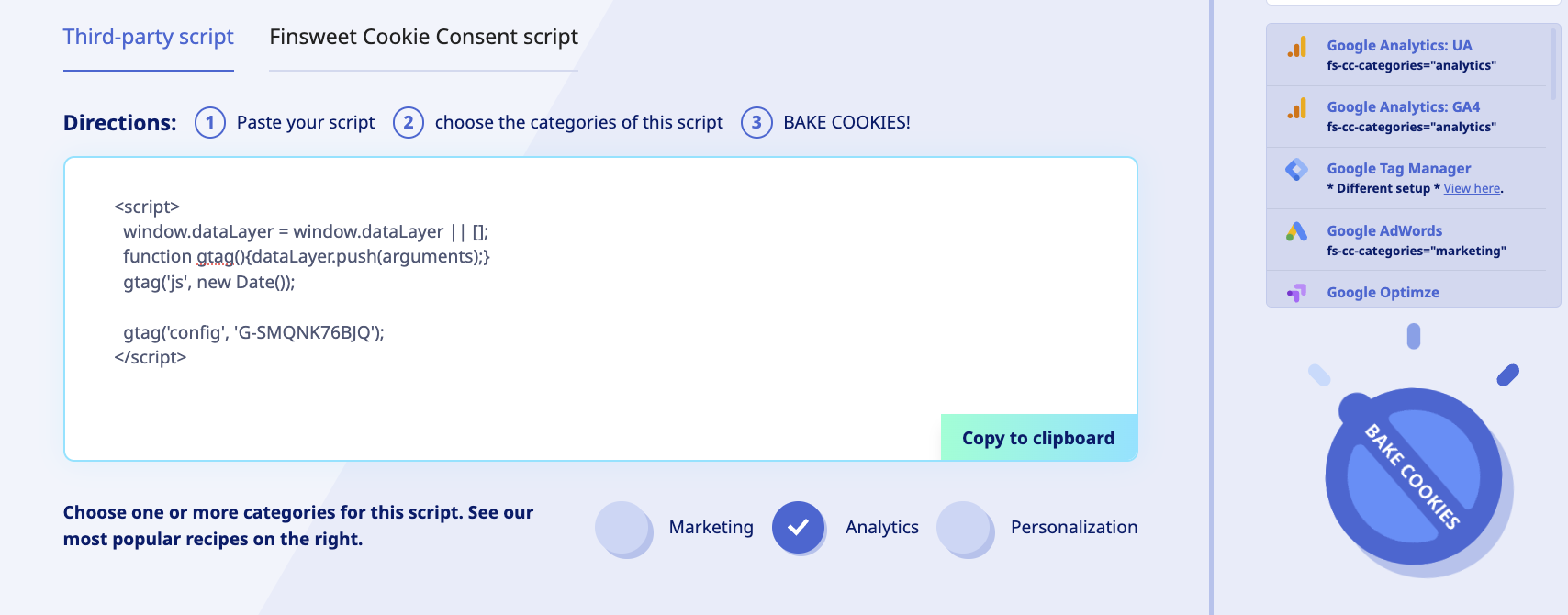
Wenn du typische Tracking-Skripte wie Analytics oder Hotjar nutzen möchtest, musst du sie mit einem bestimmten Attribut versehen. Abhängig vom Zweck des Cookies oder des Tools - sei es für Marketing, Analytics oder Personalisierung - muss es entsprechend deklariert werden. So kann der Nutzer es in den Präferenzen richtig auswählen. Um das Ganze einfacher zu gestalten, empfehle ich dir, den Cookie Oven von Finsweet zu verwenden. Du musst lediglich dein Skript dort einfügen, die Art des Cookies auswählen und schon bekommst du das Skript mit den richtigen Attributen zurück.
Hier ein Beispiel:
Vorher:

Nachher:

Füge das Skript dann wieder in den Headcode in den Site Settings im Project ein unter das zuvor eingefügte Skript.
Ab jetzt kannst du deine Website trotz Tracking DSGVO konform nutzen!
Besonderheit - Google Tag Manager
Google Tag Manager stellt eine Ausnahme dar und kann nicht mit dem Cookie Oven verwendet werden. Wenn du wissen möchtest, wie du das Skript einrichtest, findest du eine hilfreiche Anleitung im folgenden YouTube-Video. Es führt dich Schritt für Schritt durch den Set-Up-Prozess.
Vorteile
- 100% kostenlos
- Es gibt keine Beschränkung bei der Anzahl der Skripts; du kannst beliebig viele integrieren.
- Design ist anpassbar und kann nach den eigene Wünschen individualisiert werden
- DSGVO konform
Nachteile
- Set-Up kann für Anfänger etwas verwirrend sein
- Blockt Preview Mode in Webflow
Fazit
Abschließend lässt sich sagen, dass das Set-Up des Finsweet Cookie Banners zwar etwas komplexer ist, aber der Vorteil liegt klar auf der Hand: Es ist 100% kostenlos. Zudem bietet es eine hohe Flexibilität im Design, was für designaffine Menschen ein großer Pluspunkt ist. Es kombiniert somit Kosteneffizienz mit individuellen Gestaltungsmöglichkeiten.
Mit Sternchen * markierte Links sind Affiliate-Links.










