In meiner Blog-Serie "Webflow vs …" habe ich das Content-Management-System (CMS) Webflow detailliert analysiert, indem ich es mit verschiedenen Konkurrenten verglichen habe. Insgesamt stand Webflow in sieben Vergleichen mit anderen Systemen im Fokus. Besonders viel Aufmerksamkeit erhielten die Artikel Webflow vs Framer und Webflow vs Elementor Pro.
Die Serie hat einige wiederkehrende Muster und Trends aufgezeigt. Nun möchte ich ein Fazit ziehen.
Möchtest du direkt wissen, wie sich Webflow im direkten Vergleich mit Plattformen wie Framer, WordPress oder Wix schlägt, springe zum direkten Vergleich.
Was ist Webflow?
Webflow ist ein relativ junges Tool - es wurde 2013 gegründet. Dies merkt man an der Flexibilität des Systems und an dem allgemeinen Marketing von Webflow. Der einzige Konkurrent, der mit der Frische von Webflow mithalten kann, ist Framer.
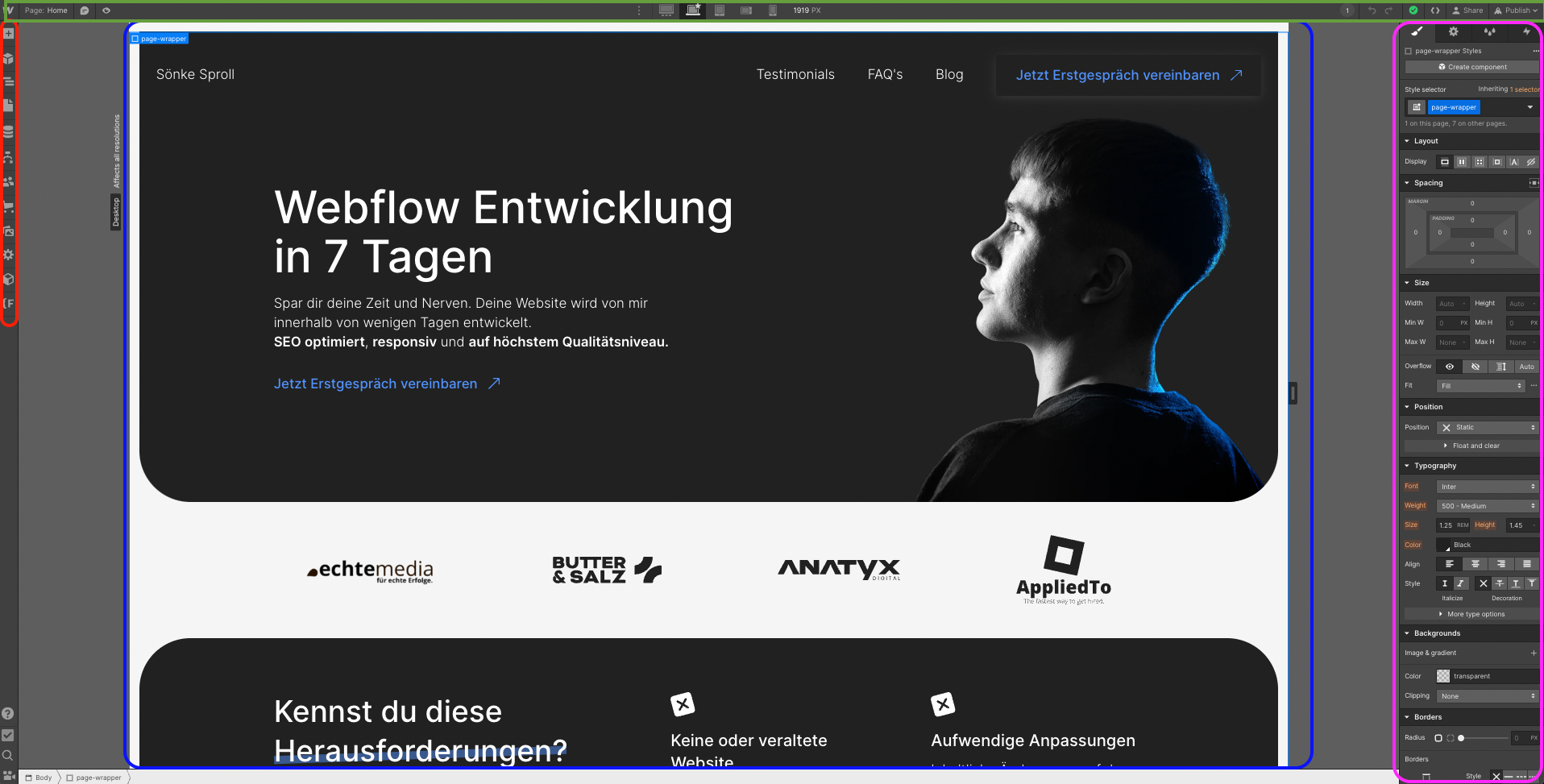
Webflow zeichnet sich durch seine Drag-and-Drop-Funktionalität aus, die jedoch im täglichen Gebrauch eher eine untergeordnete Rolle spielt. Ein entscheidender Vorteil von Webflow ist die visuelle Benutzeroberfläche, die es ermöglicht, alle Änderungen direkt und in Echtzeit im Designer zu sehen. Seit 2023 gibt es ein neues Logo und eine überarbeitete Benutzeroberfläche.
Funktionalität und Möglichkeiten
Webflow basiert auf HTML, CSS und Javascript. Das bedeutet, es ist ziemlich technisch, bietet aber dadurch große Freiheiten im Design – alles ist machbar und bei komplexeren Projekten oder speziellen Anforderungen kann man es durch eigenen Code erweitern.
Webflow-Websites sind auch für ihre Animationen bekannt. Man kann ganz intuitiv und ohne Code zu schreiben, Animationen erstellen, wodurch gewöhnliche Websites zu beeindruckenden Web-Erlebnissen werden, die den Nutzern im Gedächtnis bleiben.
Erweiterungen wie Finsweet oder Relume erhöhen die Leistungsfähigkeit von Webflow, besonders für erfahrene Nutzer.
Im Vergleich zu seinen Mitbewerbern bietet Webflow die größte Freiheit in Design und Animation, wodurch pixelgenaue Websites möglich sind. Viele von Kunden gewünschte Animationen lassen sich mit Webflow am besten umsetzen, da dessen Animationsfunktionen sehr leistungsstark sind.
Benutzerfreundlichkeit
Allgemein lässt sich sagen, dass Webflow sehr gut strukturiert und organisiert ist - vor allem im Vergleich zu älteren Systemen wie WordPress bzw. Elementor.
Benutzeroberfläche
Jede Funktionalität des Systems lässt sich einfach und schnell erreichen. Darüberhinaus ist Webflow in der Regel sehr konstant, das heißt du musst dich nicht mit unnötigen Ausfällen und Bugs herumschlagen.
Da Webflow sehr technisch versiert ist, können Einsteiger aber mit den Funktionalitäten zuerst etwas überfordert werden.
Im Vergleich zu der Konkurrenz ist die Benutzerfläche komplizierter, aber deutlich mächtiger. Ein großer Vorteil von Webflow ist, dass nahezu nur im Designer gearbeitet wird und man so Ladezeiten zwischen Seiten vermeiden kann.

Lernkurve
Webflow ist etwas anspruchsvoller zu erlernen, bietet aber dadurch mehr Anpassungsfreiheit und Steuerungsmöglichkeiten. Obwohl es mehr Zeit zum Lernen braucht, kann man damit fast jede Designidee und komplexe Animationen umsetzen.
Für die Möglichkeiten, die Webflow bietet, ist die Lernkurve aber durchaus angemessen, vor allem im Vergleich mit der Konkurrenz.
Community-Support und Ressourcen
Webflow's ‘Webflow University’ bietet viele leicht verständliche Tutorials und Guides, die den Einstieg erleichtern. Wenn du speziellere Fragen hast oder vor Herausforderungen stehst, ist das Webflow Forum ein super Ort, um sich auszutauschen. Die Community ist groß und hilfsbereit, sodass du normalerweise schnell Hilfe und Lösungen findest.
Die Webflow University ist sehr strukturiert und bietet vor allem für Einsteiger eine super Möglichkeit schnell an Wissen zu gelangen. Die Community lässt sich natürlich nicht mit der von WordPress vergleichen, die Zahl der Webflow Nutzern steigt aber stetig.
Preise
Site Pläne:
- Starter ($0 pro Monat)
- Basic (ab $14 pro Monat)
- CMS (ab $23 pro Monat)
- Business (ab $39 pro Monat)
- Enterprise (individuell)
Im Vergleich zu anderen Anbietern ist Webflow definitiv teurer. Es ist ein relativ teures CMS (Content-Management-System) und E-Commerce-Hosting, besonders im Vergleich zu Shopify, das als kostengünstiger gilt. Das Konzept von Webflow, das auf verschiedenen Account-Plänen basiert, ist für Einsteiger oft schwer zu verstehen und ebenfalls teuer. Allerdings bietet Webflow ein Komplettpaket im Vergleich zur Konkurrenz, und die Leistung, die man für den Preis erhält, ist sehr gut.

SEO
Webflow bietet nützliche SEO-Funktionen, mit denen Benutzer ihre Websites für Suchmaschinen optimieren können. Dazu gehört die Möglichkeit, Meta-Titel und -Beschreibungen hinzuzufügen, was wichtig für die Auffindbarkeit der Website ist. Webflow hilft auch dabei, Überschriften klar zu strukturieren, was Suchmaschinen das Verstehen des Inhalts erleichtert. Benutzer können Alt-Tags zu Bildern hinzufügen, was sowohl für die Zugänglichkeit als auch für die Suchmaschinenoptimierung hilfreich ist. Außerdem ermöglicht Webflow das einfache Erstellen oder Integrieren von Sitemaps, was Suchmaschinen die Arbeit erleichtert, die Website effektiv zu durchsuchen. Die SEO Möglichkeiten von Webflow sind besser als die der Konkurrenz
Auch laut Seobility ist Webflow sehr gut für SEO geeignet.
CMS
Webflow hat ein einfaches und übersichtliches Content-Management-System (CMS), das es einfach macht, dynamische Inhalte auf deiner Website einzubinden. Mit dem CMS von Webflow kannst du und dein Team leicht neue Inhalte hinzufügen und veröffentlichen.
Direkter Vergleich
Webflow vs Framer
Beim Vergleich von Webflow mit Framer wird deutlich, dass jedes der beiden Tools seine eigenen Vorteile und spezifische Zielgruppen bietet. Webflow ist ideal für umfangreichere Webprojekte und zeigt seine Stärken besonders, wenn du oder dein Team bereits über technische Erfahrungen verfügt.
Auf der anderen Seite steht Framer, das zwar kleiner wirkt als Webflow, aber durch sein ansprechendes Design hervorsticht. Es eignet sich hervorragend für kleinere Webvorhaben wie beispielsweise Landingpages oder Portfolios, die anfänglich mit weniger Besucherverkehr rechnen. Wenn du oder dein Webentwickler eine Designorientierung habt, ist Framer ebenfalls die bessere Wahl.
Webflow vs WordPress / Elementor Pro
In den meisten Szenarien scheint Webflow das überlegene System zu sein. Die Vorteile in Bezug auf Benutzerfreundlichkeit und Hosting sind entscheidend. Mit Webflow lassen sich Websites schnell, effizient und reibungslos erstellen.
Allerdings, wenn es um den Aufbau einer komplexeren Website geht, die über Standardanforderungen wie Kontaktformulare oder attraktives Design hinausgeht, könnte Elementor Pro in Kombination mit WordPress und seiner umfangreichen Plugin-Auswahl die bessere Option sein.
Webflow vs Wix / Squarespace
Wix / Squarespace sind die besseren Varianten, wenn man auf Designkontrolle und Flexibilität verzichten und sich einen Webflow Entwickler sparen möchte. Die Einfachheit der beiden Konkurrenten ist ein Vorteil und macht die beiden Systeme für Unternehmer ohne viel technische Kenntnisse interessant.
Fazit
Für einen anständigen und erfolgreichen Webauftritt ist Webflow eine gute und solide Option und hat in vielen Kategorien im Vergleich mit der Konkurrenz die Nase vorne. Besonders die Designfreiheit ist für größere Webprojekte ein großer Vorteil. Auch das schnelle Hosting und die Benutzerfreundlichkeit sind ein Pluspunkt.
Mit Sternchen * markierte Links sind Affiliate-Links.









