Spätestens seit der Übernahme von Adobe ist Figma vollständig in der Designwelt angekommen. Figma ist ein cloudbasiertes Design-Tool, das es Einzelpersonen und Teams ermöglicht, interaktive Benutzeroberflächen für Web- und Mobilanwendungen zu erstellen und zu prototypisieren. Dank seiner kollaborativen Funktionen können Designer in Echtzeit an denselben Projekten arbeiten und Feedback direkt im Tool austauschen. Die benutzerfreundliche Oberfläche und die Vielzahl an Werkzeugen ist der Grund, wieso viele UX- und UI-Designer auf das Programm zurückgreifen
Figma und Webflow arbeiten sehr gut zusammen, vor allem wegen der sehr ähnlichen Benutzeroberfläche. Deshalb ist es ein typischer Prozess zuerst das Design in Figma zu erstellen und dann die Entwicklung in Webflow zu machen.
In diesem Artikel gehen wir auf einen optimalen Prozess und auf Best Practices ein.
Projekt anlegen und richtig aufsetzen
Für einen erfolgreichen Projektstart schlage ich dieses Template vor: https://webflow.grsm.io/client-first-template*. Klone das Template direkt in deinen Workspace und setze es in den Projekteinstellungen als Vorlage fest.
Anschließend öffne dein Webflow Dashboard und lege eine neue Seite an. Anstelle des üblichen Klicks auf 'Blank Site' wähle das 'Client First Template mit Style Guide' und starte dann dein Projekt.

Global Styles & Style Guide anlegen
Bevor du mit dem Design beginnst, solltest Sie einen klaren Style Guide festlegen.
Dieser sollte beinhalten:
- Farbpalette: Wähle Primär-, Sekundär- und Akzentfarben aus, die gut miteinander harmonieren.
- Typografie: Entscheide dich sich für Schriftarten, -größen und -stile, die sowohl online als auch offline gut lesbar sind. Lade diese lokal in Webflow hoch.
- Ikonsatz: Verwenden Sie ein einheitliches Set von Icons, um die Benutzererfahrung zu verbessern.
- Button- und Formular-Styles: Lege die Form, Farbe und Größe von Buttons und Formularen fest.
- Container: Verschiedene Containergrößen je nach Aufbau
- Abstände: Du kannst deine Abstände aus dem Design direkt im Style Guide anlegen
Genau dieses setze ich immer ein, bevor ein neues Projekt beginnt.
Struktur und Abstände nachbauen
Nachdem der Style Guide festgelegt ist, ist es an der Zeit, die Struktur und Abstände der Website oder Anwendungen nachzubauen.
- Sektion-System: Mache dir einen Plan wie das Figma Design grob strukturiert werden soll. Arbeite immer Sektionsweise.
- Seitenabstände: Arbeite mit der Klasse “padding-global” und “container-large”, um deine Inhalte einzufassen.
- Element Abstände und Größen: Lese die Abstände zwischen verschiedenen Elementen in Figma mit der Option- / Alt-Taste ab und übertrage diese in Webflow. Achte darauf REM statt Pixel in Webflow zu benutzen. 16 Pixel = 1 REM. Teile deshalb die Pixelzahl aus Figma durch 16.
- Grid-System: Nutze ein Grid-System oder Flexbox, um Inhalte horizontal zu platzieren.

Bilder exportieren und in Webflow zu WebP umwandeln
Bilder sind ein wesentlicher Bestandteil jeder Website. Hier ist, wie du sie optimal nutzen können:
- Exportieren: Exportiere deine Bilder am besten doppelt so groß, um die beste Qualität zu gewährleisten.
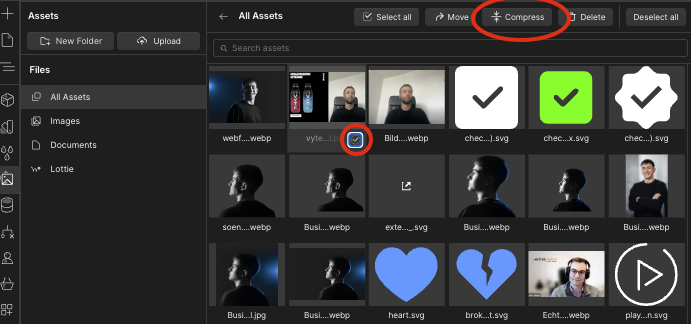
- WebP-Umwandlung: Wandel dann die Bilder in das WebP-Format um, um Ladezeiten zu reduzieren und die Performance zu verbessern. Gehe dazu in das Asset-Panel und expandiere dieses. Wähle dann das Bild aus, welches zu komprimieren möchtest und klicke anschließend auf “Compress”

Interaktionen
Interaktionen können deine Website lebendig machen und die Benutzerbindung erhöhen.
- Hover-Effekte: Füge subtile Hover-Effekte zu Buttons und Links hinzu, um dem Nutzer Feedback zu geben.
- Animationen: Nutze Animationen sparsam, um Aufmerksamkeit auf bestimmte Elemente zu lenken.
- Übergänge: Stelle sicher, dass Übergänge zwischen verschiedenen Seiten oder Abschnitten flüssig und ansprechend sind.
Add-On: Figma to Webflow Plugin
Für die Designfaulen unter euch gibt das Plugin ‘Figma to Webflow’, welches automatisch euer bestehendes Figma Design in Webflow überträgt. Besonders für kleinere Seiten kann dies durchaus interessant sein.
Vorteile:
- schnellere Entwicklungszeit
- wird stetig weiterentwickelt
- auch einzelne Elemente können geupdated werden
Nachteile:
- neigt zu Fehlern
- nicht responsiv
- Designer muss sich an bestimmte Regeln halten, um eine Konvertierung zu bekommen
- keine Animationen
- kein Client-First
Mehr über das Figma to Webflow Plugin erfahren: https://university.webflow.com/lesson/figma-to-webflow-plugin?topics=layout-design#top
Fazit
Die Kombination von Figma und Webflow ist ein echter Gewinn für alle, die sowohl Design als auch Webentwicklung schätzen. Figma bietet leistungsstarke Design-Tools, während Webflow das Umsetzen dieser Designs in funktionale Websites erleichtert. Dies schafft einen reibungslosen Prozess von der Idee bis zur Umsetzung. Ein besonderes Augenmerk sollte auf das 'Figma to Webflow' Plugin gelegt werden. Auch wenn es noch Raum für Verbesserungen gibt, hat es das Potenzial, den Transfer von Design zu Entwicklung erheblich zu beschleunigen. Es ist ein Werkzeug, das ständig weiterentwickelt wird und in Zukunft sicherlich noch mehr Aufmerksamkeit verdienen wird.
Mit Sternchen * markierte Links sind Affiliate-Links.










