Bei Blogs oder Websites mit vielen CMS-Einträgen besteht oft die Herausforderung, dass Nutzer von der Menge an Inhalten überwältigt werden können. Um das Nutzererlebnis zu verbessern, ist es sinnvoll, Optionen für die Filterung von Inhalten nach spezifischen Kategorien oder Schlüsselwörtern anzubieten. Dies ermöglicht es den Nutzern, sich auf für sie relevante Inhalte zu konzentrieren und verbessert die Zugänglichkeit und Benutzerfreundlichkeit der Website.
Obwohl das CMS System von Webflow relativ mächtig ist, deckt Webflow diese Funktionalität nicht selbst ab - es muss auf eine Lösung von FinSweet ausgewichen werden. Keine Sorge, das SetUp ist Webflow-Like relativ schnell gemacht.
In diesem Beitrag gehen wir das SetUp Schritt für Schritt durch, so dass Du die Funktionalität ohne Probleme auf Deine Website bringen kannst.
Schritt 1: CMS Filter Skript in Webflow einfügen
Integriere das folgende Skript in den <head>-Bereich deiner Webseite. Du kannst dies entweder in den Project Settings oder den Site Settings im Bereich für benutzerdefinierten Code machen.
<!-- [Attributes by Finsweet] CMS Filter --><script async src="https://cdn.jsdelivr.net/npm/@finsweet/attributes-cmsfilter@1/cmsfilter.js"></script>
Schritt 2: Collection List mit Attributen versehen
Für diesen Schritt benötigst du eine 'Collection List', die die zu filternden Inhalte anzeigt. In unserem Beispiel nutzen wir die Collection List, die meine Blogbeiträge auf der Blogseite darstellt.

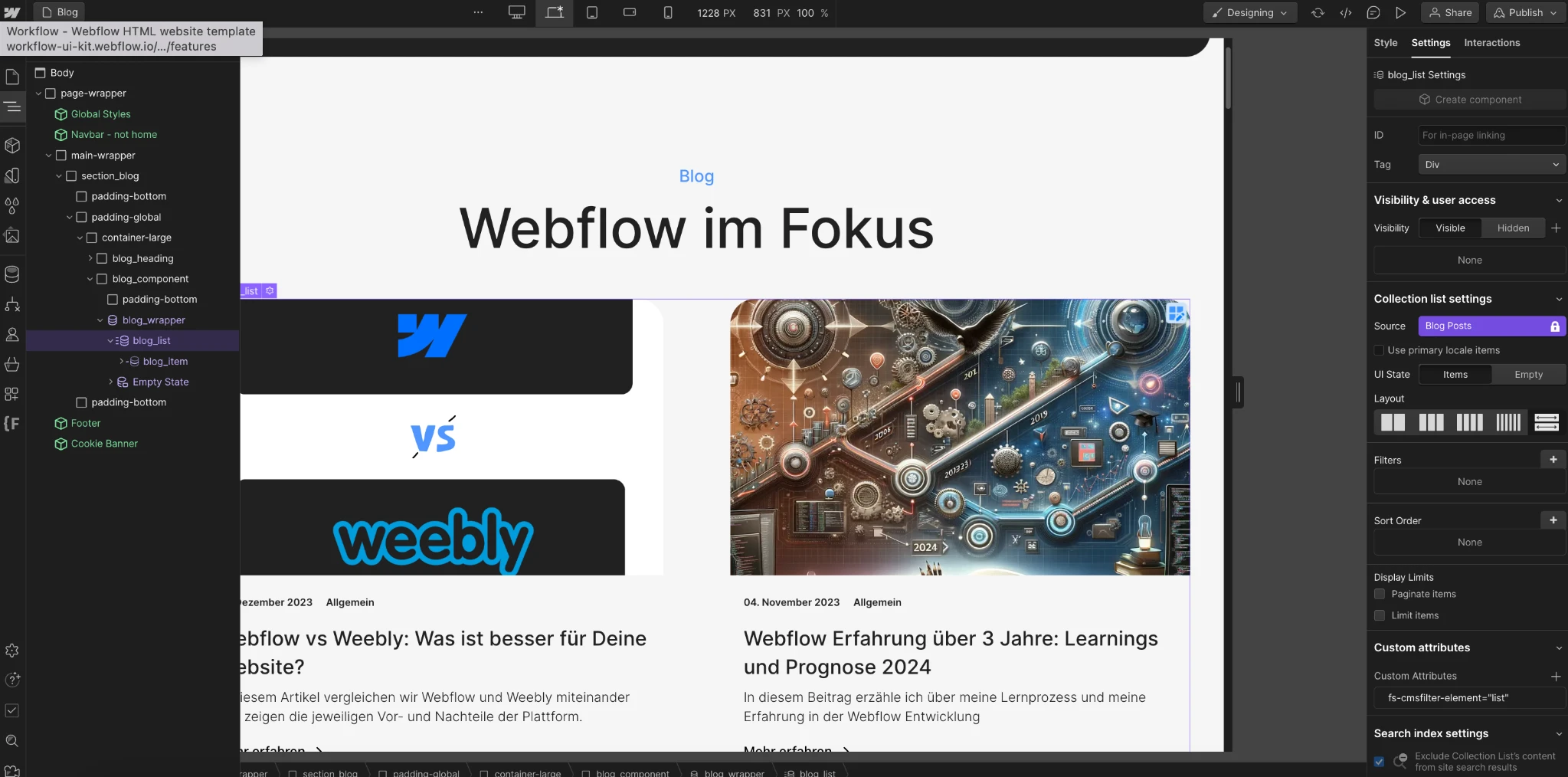
Wähle im Navigator auf der linken Seite die 'Collection List' aus und gehe dann in der Seitenleiste rechts auf 'Einstellungen'. Füge dort als benutzerdefiniertes Attribut den Namen fs-cmsfilter-element und den Wert list hinzu.

Schritt 3: Filter einfügen
Alle unsere Filter sollten in einem Formularblock eingebunden werden. Füge daher in Webflow einen neuen Formularblock an der gewünschten Stelle ein, in unserem Fall oberhalb der Collection List mit den Blogbeiträgen.
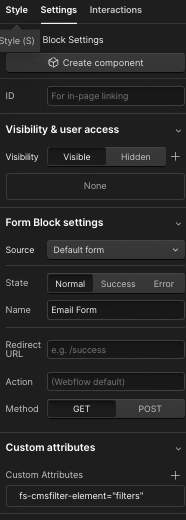
Weise diesem Formularblock in den Einstellungen ein benutzerdefiniertes Attribut zu, mit dem Namen fs-cmsfilter-element und dem Wert filters.

Nun fügen wir die Filter-Elemente ein. Dafür kannst du Elemente aus der Accessible Form Filter Components Bibliothek von FinSweet verwenden.
In meinem Fall arbeite ich mit einer weiteren Collection List ‘Categories’, welche die Kategorien für meine Blogbeiträge beinhaltet. So kann ich diese dynamisch erweitern.
Also fügen wir in das Form eine neue Collection List ein und verknüpfen sie mit den Kategorien.

Füge jetzt das Filterelement in die Collection Items ein. In meinem Beispiel verwende ich 'Radio Button #4' aus der Accessible Form Filter Components Bibliothek von FinSweet.
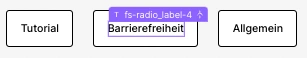
Anschließend verbinde das Label des Radio Buttons mit dem Namen der entsprechenden Kategorie.

Diesem Radio Label geben wir folgende Attribute (bei FinSweet Element bereits gesetzt)
- Name fs-cmsfilter-field und Wert category (Den Wert (Value) kannst du grundsätzlich selbst wählen, allerdings sollte er sinnvoll zum Filter passen. Mehr dazu erkläre ich später.)
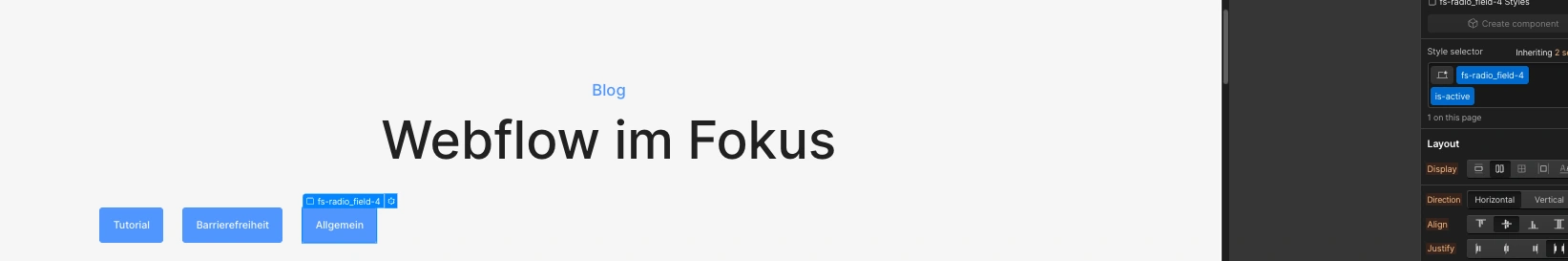
- Name fs-cmsfilter-active und Wert is-active (Die Auswahl ist frei, sie definiert die Klasse, die dem Radio Field hinzugefügt wird, sobald ein spezifischer Filter aktiviert ist)
Style nun Dein Radio Field nach Deinen Vorlieben und zusätzlich die is-active Klasse, so dass Nutzer erkennen welcher Filter gerade aktiv ist.

Schritt 4: Verknüpfen von Filtern und Inhalten
Stelle sicher, dass die Kategorien in deinem CMS über ein Referenzfeld mit deinen Inhalten (wie zum Beispiel Blog-Posts) verknüpft werden. Füge dann in Deinen Inhalten einen neuen Text Block und verknüpfe ihn mit dem Namen der Kategorie. Dieser muss für die Filterfunktionalität nicht unbedingt sichtbar sein, in meinem Fall macht es aber Sinn die Kategorie anzuzeigen. Gebe diesem Text Block ebenso das Attribut:
Name fs-cmsfilter-field und Wert category
FinSweet vergleicht die beiden Elemente mit dem gleichen Value und filtert anhand deren Inhalte.

Veröffentliche deine Seite, da der Filter auf Grund des Einbindens des Codes nur auf der Live Seite funktioniert. Deine Inhalte können nun passend nach Kategorien gefiltert werden
Passe gegebenenfalls Styles und Layout an.
Schritt 5: Filter Reset einfügen
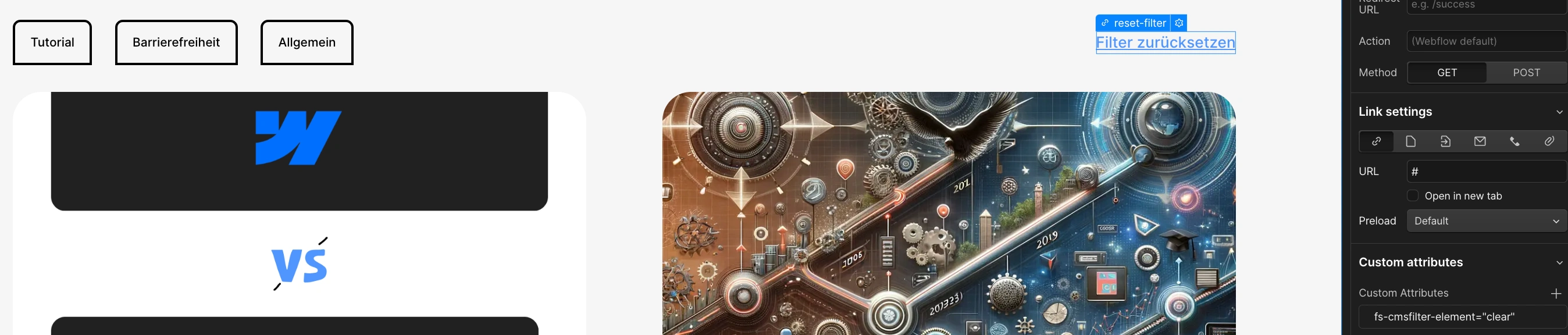
Um Nutzern die Möglichkeit zu geben den Filter wieder zurückzusetzen kannst du einfach ein Link-Element einfügen und diesem das Attribut mit dem Namen fs-cmsfilter-element und dem Wert clear geben.

Schritt 6: Weitere Elemente
Anstelle von Radio Buttons kannst du alternative Elemente wie ein Eingabefeld für die Suche, Checkboxen oder Selects verwenden.
Das oben beschriebene Setup ist grundlegend. Wenn du weitere Optionen erkunden oder komplexere Filterfunktionen erstellen möchtest, sieh dir gerne die CMS-Filter-Dokumentation von FinSweet an.
Fazit und Zusammenfassung
Um die Benutzerfreundlichkeit von Blogs oder Webseiten mit umfangreichen CMS-Einträgen zu erhöhen, ist es nützlich, Filteroptionen für die Inhalte anzubieten. Dies ermöglicht es Nutzern, sich auf relevante Inhalte zu konzentrieren und verbessert die Zugänglichkeit der Website. Die Einbindung eines solchen Filters erfolgt in mehreren Schritten:
- Ein CMS-Filter-Skript wird in den <head>-Bereich der Webseite eingefügt.
- Eine 'Collection List' wird erstellt und mit dem Attribut 'fs-cmsfilter-element' und dem Wert 'list' versehen.
- Filterelemente, etwa aus der Accessible Form Filter Components Bibliothek von FinSweet, werden hinzugefügt und entsprechend konfiguriert.
- Filter und Inhalte werden über das CMS verknüpft, um eine effektive Filterfunktion zu gewährleisten.
- Ein Reset-Button für die Filter kann integriert werden.
Dieses grundlegende Setup ist relativ schnell umzusetzen und kann nach Bedarf angepasst oder erweitert werden, um komplexere Filterfunktionen zu ermöglichen. Die Dokumentation von FinSweet bietet zusätzliche Informationen und Optionen für fortgeschrittene Anwendungen.
Mit Sternchen * markierte Links sind Affiliate-Links.




.webp)





