Wir Menschen lieben Texte auf Websites, sie geben uns die Möglichkeit den Hintergrund des Inhalts und das Unternehmen besser zu verstehen. Auch Suchmaschinen interpretieren Texte - man sollte gewisse Schreibregeln einhalten, um bestmögliche Rankings zu ergattern.
Fakt ist also, dass eine Seite nur mit den richtigen Texten funktioniert. Da wir so viel mit Texten arbeiten, zeige ich Dir in diesem Artikel ein paar Tipps und Tricks, wie Du das meiste aus den Paragraph und Text Block Elementen in Webflow herausholen kannst.
Zu langer Text mit Bindestrich umbrechen lassen
Hast Du lange Wörter, kann es vor allem auf kleineren Geräten und Screengrößen dazu kommen, dass Wörter die Seitenbreite überlaufen. Was im schlimmsten Fall zu Overflow-Fehlern führen kann und allgemein die Seite weniger lesbar sowie barrierefrei macht.
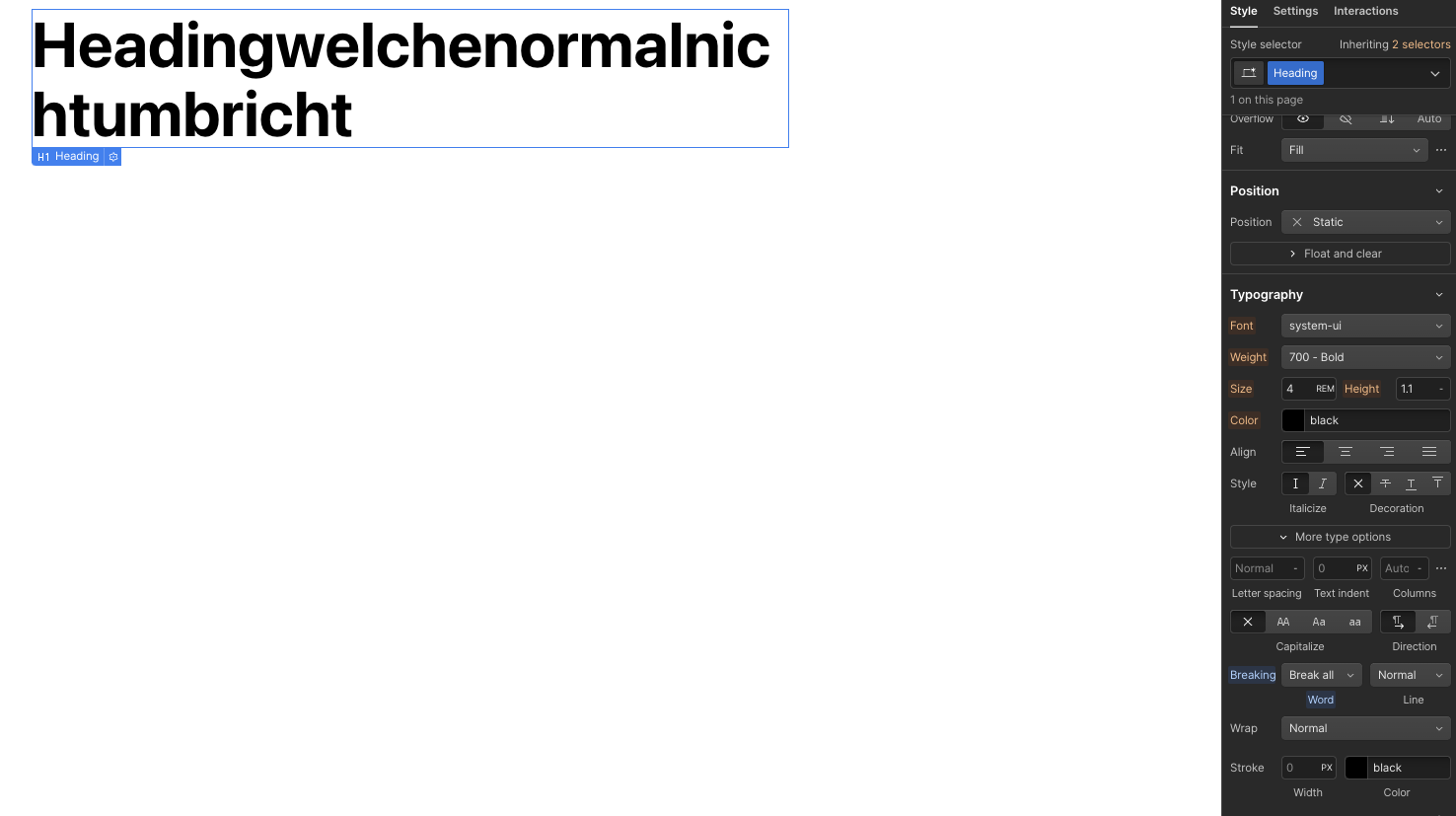
In Webflow hast Du direkt die Möglichkeit unter “Breaking” auf die Einstellung “Break all” zu wechseln. So kannst Du das Überlappen vom Text zwar vermeiden, der Umbruch findet aber direkt zwischen den Buchstaben statt, die am Ende des Containers stehen. Dies führt in der Regel zu unsauberen und schlecht lesbaren Umbrüchen. Zusätzlich fehlt ein Bindestrich (-) komplett.

Eine bessere Variante wäre es, die Umbrüche an passende Stellen zu setzen und mit einem Bindestrich zwischen den Buchstaben zu arbeiten. Um dies zu erreichen, arbeiten wir mit Worttrennungen (Hyphenation). Diese Lösung führt zu einem besseren Lesefluss und fügt Bindestriche an den geeigneten Stellen innerhalb der Wörter ein, falls diese umgebrochen werden müssen. Füge dazu den folgenden Code in <head>-Bereich Deiner Seite ein.
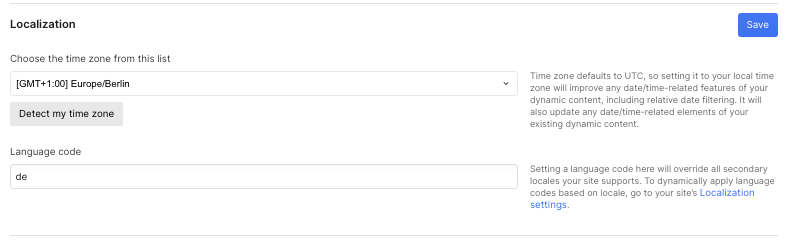
Wichtig: Der Language Code Deiner Website muss in den Webflow Site Settings auf ‘de’ gesetzt werden, sonst funktioniert das Einfügen des Bindestriches nicht.

So sieht ein funktionierendes Ergebnis aus, Code funktioniert nur auf einer veröffentlichten Seite.

Flexbox in Textelement für individuelle Umbrüche
In manchen Projekten macht es Sinn, für ein Textelement mit verschiedenen Umbrüchen pro Breakpoint zu arbeiten. Die folgende Lösung funktioniert auf allen Geräten und ermöglicht Dir flexible Umbrüche zu gestalten.
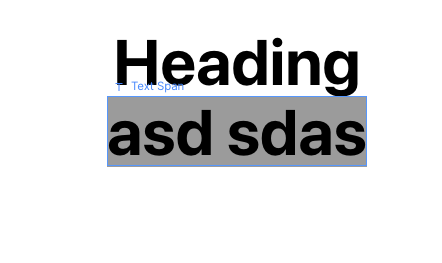
Nicht nur Div-Blöcke können mit Display:Flex arbeiten, sondern auch Texte wie Headings, Paragraphs etc. Bei einem normalen Text tut sich nichts, sobald wir aber einen Teil des Texts in einen Span packen, wird die Sache interessanter. Wir sind in der Lage, den Text vertikal auszurichten und so manuell einen Umbruch zu erzwingen. Ein Use-Case wäre z. B. wenn wir einen gehighlighteten Text immer in einer eigenen Zeile unabhängig vom restlichen Text anzeigen lassen wollen.

Text nach zwei Zeilen abschneiden lassen
Hast Du sehr viel Content und möchtest diesen mobil abschneiden, so dass er nur zwei Zeilen ausfüllt? Mit diesem Code ist genau das möglich. Wir arbeiten zuerst mit einer Media Query, um den Code nur auf kleinen Screens bis 767 Pixeln auszuspielen. Anschließend selektieren wir unseren Text, in unserem Fall hat dieser die Klasse ‘text-container’, und fügen den Code ein. Mit -webkit-line-clamp kannst Du steuern, nach wie vielen Zeilen der Text abgeschnitten werden soll. Ein weiterer Use-Case wäre, wenn Du mit Inhalten aus dem CMS arbeitest und bei diesen die Länge einschränken willst.

Text mit … nach bestimmter Länge abschneiden
Eine weitere Möglichkeit, um den Text in einem bestimmten Container zu halten, ist ihn einfach abzuschneiden.
Dies können wir mit nur einer Zeile CSS-Code erreichen. Voraussetzung ist jedoch, dass das overflow:hidden und white-space:nowrap zusätzlich auf dem Element gesetzt sind.

Text in zwei Spalten mit automatischer Verteilung
Falls Du im Zeitungsstil (Text links und rechts) arbeiten möchtest, musst Du dazu in Webflow nur eine Einstellung vornehmen. Füge unter Typography und ‘More type options’ in dem Feld ‘Columns’ die Zahl ‘2’ ein. So bricht der Text automatisch in zwei Spalten um. Vorteil hierbei ist, dass Du manuell nichts mehr anpassen musst, der Text passt sich an die Länge automatisch an. Klicke auf die drei Punkte neben dem ‘Columns’, um erweiterte Einstellungen vorzunehmen.
Individuelle Auswahl- / Markierfarben
Klicken und ziehen wir währenddessen unseren Mauszeiger über ein Textelement auf einer Website, wird dieser ausgewählt. Standardmäßig ist ein blau als Hintergrundfarbe und weiß als Textfarbe hinterlegt. Du kannst diese Farben aber individuell anpassen. Im besten Fall arbeitest Du mit Farben aus der Corporate Identity Deines Unternehmens oder mit Farben, die allgemein ins restliche Design Deiner Seite passen. Füge dazu folgenden CSS-Code in Dein Webflow Projekt ein und achte darauf, die Farbwerte anzupassen.

Fazit
Ich hatte selbst schon öfters das Problem, dass für kleinere Lösungen für Texte ewige Recherche und langes Testen notwendig war. In diesem Artikel habe ich versucht, einige Tipps & Tricks mitzugeben, um Dir Zeit zu sparen. Außerdem könntest Du mit dem Input auf neue Ideen für die Textgestaltung und Formatierung in Deinem nächsten Webflow Projekt kommen.
Häufig gestellte Fragen zu Texten in Webflow
Mein Text überlappt den Container meiner Seite, was kann ich tun?
Es gibt verschiedene Möglichkeiten, dieses Problem zu lösen.
- Du kannst die Schriftgröße verkleinern
- Du kannst den Text umbrechen lassen. Entweder mit “Break all” oder wie oben beschrieben mit CSS Worttrennungen
- Du kannst den Container auf overflow:hidden stellen, so wird der Text einfach nicht mehr sichtbar außerhalb des Containers
Ich möchte Mobile mit anderem Text wie auf Desktop arbeiten.
Dazu kannst Du Dein Textelement kopieren und dem zweiten Element eine weitere Klasse z. B. ‘show-mobile’ geben. Arbeite dann mit Display:None und Block, um die passenden Elemente jeweils auf den verschiedenen Screens zu verstecken / anzuzeigen.
Achtung: Diese Lösung ist nicht optimal, für Dein Suchmaschinenranking, versuche immer so gut es geht mit einem Textelement zu arbeiten.










