Slider oder Slideshows ermöglichen es, viele Informationen auf begrenztem Platz übersichtlich darzustellen. Nutzer, die sich für den Inhalt interessieren, können ihn ohne Platzverschwendung intensiver betrachten. Webflow hat eine eingebaute Slider-Funktion, die gut für einfache Layouts mit statischem Inhalt geeignet ist. Wenn du jedoch Webflows CMS-Funktionen nutzen möchtest oder komplexere Slider-Layouts erstellen willst, stößt diese Funktion an ihre Grenzen.
In diesem Beitrag stelle ich dir drei Webflow Slider Lösungen vor: Der native Webflow Slider, der Finsweet CMS Webflow Slider, und ein Slider, der auf der Swiper.js API basiert (auch mit CMS Funktionalität).
Hier ist das Webflow Projekt mit allen besprochenen Inhalten: Webflow Sliders*
Nativer Webflow Slider
Hast Du keine besonderen oder individuellen Wünsche an einen Slider und Du möchtest bei den Basics bleiben ist der native Webflow Slider die perfekte Wahl. Das Set-Up ist sehr schnell gemacht, man zieht den Slider einfach aus dem Element-Panel. Er kommt mit allen nötigen Funktionalitäten und reicht tatsächlich für viele Anwendungsfälle vollkommen aus.

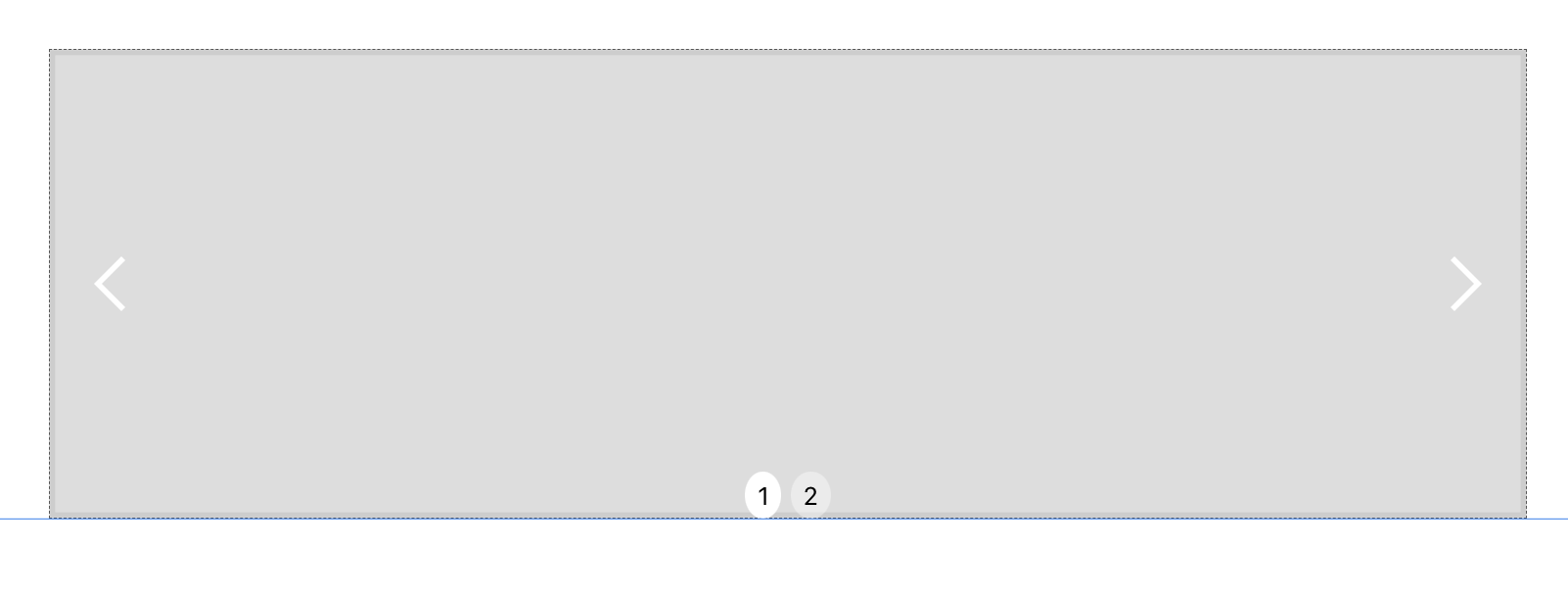
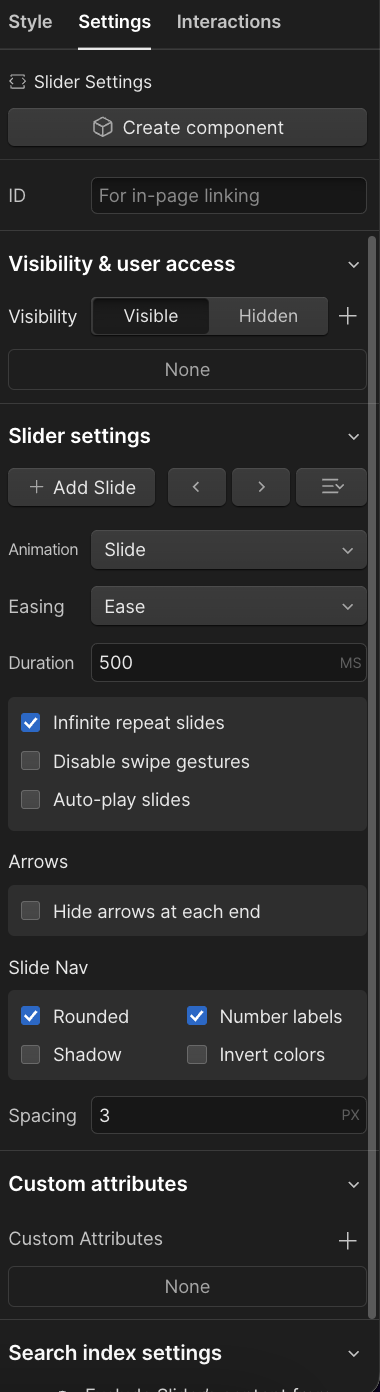
So sieht der Basic Slider aus und besteht aus ‘Slider’, ‘Mask’ und den ‘ Slides’. Möchtest du neue Slides hinzufügen kannst Du einfach einen Slide nehmen und kopieren. Innerhalb diesen Slides platzierst du auch später deinen Content. Standardmäßig geht ein Slide über die komplette Breite des Sliders, dies kann aber individuell angepasst werden. Unten in der Mitte ist die Slider Navigation, diese kannst du in den Settings rechts anpassen und begrenzt stylen. Allgemein lassen sich verschiedene Slider-Einstellungen in den Settings vornehmen z. B. lässt sich die Animation des ‘Sliden’ ändern oder auf Autoplay umstellen.

Tutorial: Quadratische Slides
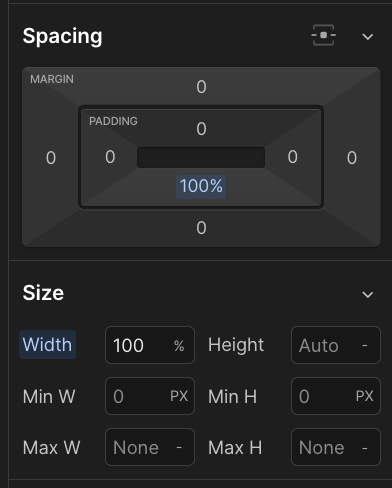
Viele und ich selbst auch finden quadratische Slides sehr ansprechend, deshalb hier ein kleines Tutorial, wie Du diese ohne viel Aufwand erschaffen kannst. Du setzt ‘Slide 1’ auf die gewünschte Breite z. B. 30 % und platzierst anschließend einen Div-Block innerhalb dieses Slides. Dieser soll die Width: 100% haben und auch das Padding Bottom soll auf 100% gesetzt werden. So hast du direkt einen quadratischen Div-Block, da das Padding immer so “hoch” ist wie der Div-Block breit ist.

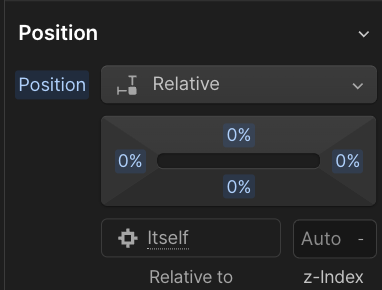
Setze dann diesen Div-Block auf ‘position:relative’

Nehme daraufhin ein Bild (zumindest im meinem Fall ist das der Content den ich verwenden möchte). Setze diesen auf position:absolute und auf ‘Full’ - also alle vier Werte auf 0%. Darüberhinaus setzt du die Breite und Höhe auf 100%.
Gebe dem ‘Slide 1’ noch etwas Margin nach Rechts und schon haben wir einen quadratischen Slide. Kopiere diese beliebig oft.
Achte immer darauf, dass in dem Div-Block mit Padding Bottom 100% niemals ein statisches Element platziert ist, sondern nur Elemente mit position:absolute.

Finsweet CMS Webflow Slider
Der native Slider in Webflow besitzt keine CMS Funktionalität, weshalb wir dafür auf eine Finsweet Attributes Lösung zurückgreifen: Finsweet CMS Slider
Dieser besteht aus der Collection List, aus welchem die Inhalte gezogen werden und dem Slider, welcher die Inhalte darstellen wird.


Achte darauf dem Slider nochmal manuell die Höhe “Auto” zu geben, da dieser initial eine bestimmte Höhe von Webflow bekommt. So stellst du sicher, dass sich der Slider an deine Inhalte anpasst.
CMS Slider Set-Up
Füge diesen Code in den <head>-Bereich deiner Seite ein:
<!-- [Attributes by Finsweet] CMS Slider --><script async src="https://cdn.jsdelivr.net/npm/@finsweet/attributes-cmsslider@1/cmsslider.js"></script>
Gebe anschließend der Collection List mit den Slider Inhalten das Attribut fs-cmsslider-element = list und dem Webflow Slider selbst fs-cmsslider-element = slider
Die Inhalte aus der Collection List sollten nun im Slider angezeigt werden. Bei Bedarf kannst du den Style der Elemente oder des Sliders nochmal anpassen.

Slider in Webflow mit Swiper.js
Für mich persönliche die bevorzugte Variante, da sie viel Flexibilität und Möglichkeiten mit sich bringt. Das Set-Up ist etwas aufwendiger und man muss sich etwas mit den Ressourcen von Swiper.js beschäftigen, um das Potential auch wirklich ausnützen zu können.
Ein tiefer Einblick in Swiper.js wäre für diesen Blogbeitrag nicht sinnvoll, da einfach zu viel besprochen werden müsste - das Basic Set-Up ist aber kein Problem. Schau dir die Swiper.js Demos an, um einen Einblick in die Möglichkeiten zu bekommen.
Achtung: Wenn du Webflow Anfänger bist verwende auf jeden Fall erst einmal den nativen Slider.
Swiper.js Slider Set-Up in Webflow
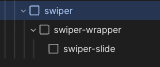
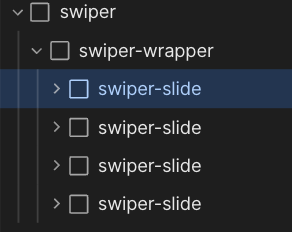
Der Aufbau ist vom Prinzip gleich wie der native Webflow Slider, in dieser Variante bauen wir diesen aber selbst mit Div-Blöcken. Das erste Element ist ein Div-Block mit der Klasse ‘swiper’, in diesem wird sich ein weiterer Div-Block - der ‘swiper-wrapper’. Innerhalb diesem befinden sich dann mindestens ein ‘swiper-slide’ - in der Regel natürlich mehr.

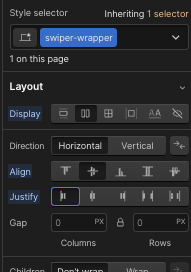
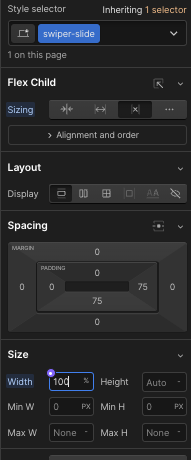
Der ‘swiper-wrapper’ sollte eine Flexbox mit den align:stretch und justify:start sein, um die Elemente horizontal auszurichten.

Darüberhinaus gebe ich den ‘swiper-slides’ immer das Sizing ‘Dont grow or shrink’ und eine Breite von 100%.

In der Theorie ist dieser Aufbau nicht immer notwendig, aber mit diesem konstanten Set-Up kann ich später Bugs besser identifizieren.
Jetzt steht das Basic Set-Up in Webflow, in den Slides kannst du jeden Content einpflegen, den du möchtest.
Kopiere den ‘swiper-slide’ noch mindestens einmal.

Integration von Swiper.js in Webflow
Füge diesen Code in den <head>-Bereich der Seiten ein, die einen Slider verwenden:
<script src="<https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js>"></script>
Damit bekommen wir Zugriff auf die Swiper.js API.
Um einen Swiper.js Slider zu initalisieren verwende folgende Vorlage und füge ihn vor das <body>-Tag in Webflow ein.
<script>
var swiper = new Swiper(".swiper", {});
</script>
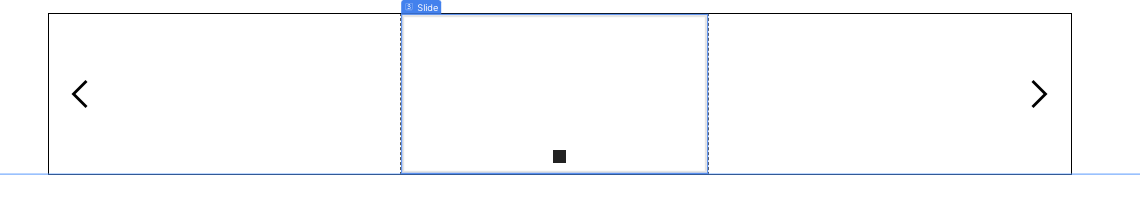
Dein Swiper sollte nun funktionieren und kannst diesen mit Maus hin- und her sliden.
Navigation des Sliders
Lass uns zum Abschluss noch eine kleine Navigation für unseren Swiper bauen:
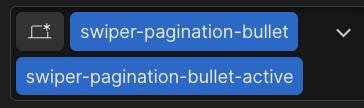
Dazu fügen wir ein Div-Block unter den Swiper ein und geben diesem die Klasse ’swiper-pagination’. Wir machen ihn zur Flexbox und richten Justify und Align mittig aus. In diesem fügen wir einen weiteren Div-Block mit der Klasse ‘swiper-pagination-bullet’ hinzu. Dieser wird später als Navigation-Bullet von Swiper.js verwendet. Style ihn nach deinen eigenen Wünschen. Danach kopieren wir dieses Element und geben die Komboklasse ‘swiper-pagination-bullet-active’ - dieser Punkt wird als aktiver State verwendet. In der Regel ist dieser etwas dominater z. B. schwarz.


Wir müssen unser Swiper Skript noch etwas erweitern für die Navigation, darüberhinaus verwenden wir ‘slidesPerView’, um mehr als ein Slide im sichtbaren Bereich anzuzeigen.
<script>
var swiper = new Swiper(".swiper", {
pagination: {
el: ".swiper-pagination",
clickable: true
},
slidesPerView: 2
});
</script>
Jetzt hast du eine 100% individuelle und funktionsfähige Navigation für deinen Swiper.

Wie bereits oben erwähnt:
Schaue dir für weitere Funktionalitäten wie Next- / Previous-Buttons, Loops oder Breakpoints die Demos an.
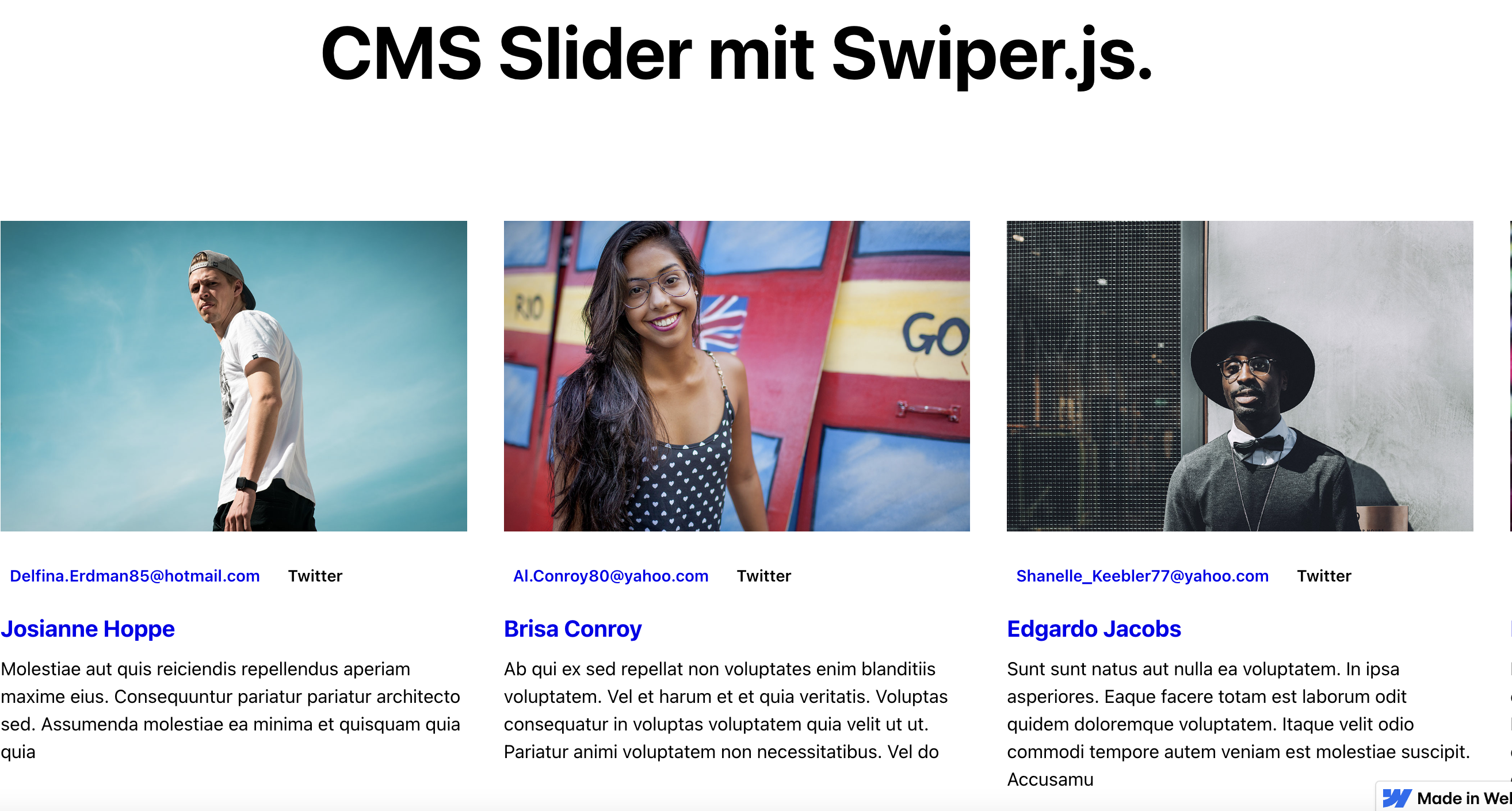
CMS Slider mit Swiper.js
Der Aufbau ist genauso wie bei einem statischen Slider: Der Collection List Wrapper wird zum ‘swiper’, die Collection List wird zum swiper-wrapper’ und das Collection Item wird zu ‘swiper-slide’. Vergiss nicht, die Klassen und Styles wie Flexbox usw. hinzuzufügen.
Statt .swiper geben wir dem CMS Slider die Komboklasse ‘is-cms’, diesen sprechen wir dann auch an. ‘spaceBetween’ definiert den Abstand zwischen den Slides.
<script>
var swiper = new Swiper(".is-cms", {
slidesPerView: 3,
spaceBetween: 32
});
</script>

Fazit
Slidesshows durchaus sinnvoll bei viel und nur für bestimmte Nutzer interessanten Content.
Slideshows sind nützlich für die Präsentation von umfangreichem und zielgerichtetem Inhalt.
Der nativen Webflow Slider ist besonders für Anfänger geeignet und bietet auch die Möglichkeit zur CMS-Integration, während Swiper.js mit CSS- und Javascript-Kenntnissen eine leistungsstarke Option darstellt, um nahezu jede Art von Slider anzupassen und zu erstellen, insbesondere bei Kundenprojekten.
Mit Sternchen * markierte Links sind Affiliate-Links.










