Ein Blog kann ein mächtiges Instrument sein, um den Traffic deiner Website zu steigern und die Kundenbindung zu stärken. Suchmaschinen wie Google bevorzugen Websites mit hochwertigen und aktuellen Inhalten, diese werden besser geranked. Du kannst auch das Vertrauen und die Loyalität deiner Kunden stärken. Indem du Expertise und Informationen teilst, kannst du dich als glaubwürdiger Experte in deiner Branche positionieren und wertvolle Einblicke und Lösungen für deine Zielgruppe bieten.
Webflow liefert ein gutes Grundgerüst für einen erfolgreichen Blog. Schnelle Ladezeiten, gute Benutzerfreundlichkeit und ein eigenes CMS System geben dir die Chance einen erfolgreichen Blog zu führen. In diesem Beitrag besprechen wir, wie du genau diese Chance nutzt und mit welchen Tricks du dich von der Konkurrenz abhebst.
Blog Set-Up in Webflow
Für den Start deines Blogs musst du mit Webflow die technische Grundlage für deine Inhalte legen. Mache dir im Voraus Gedanken darüber, wie du deinen Blog aufbauen möchtest und orientiere dich bei Bedarf an anderen Websites.
Einleitung in Webflow CMS
Das CMS System von Webflow ist sehr mächtig und bietet viele Möglichkeiten für das Erstellen von dynamischen Inhalten. Erstelle für den Einstieg eine neue Collection mit dem Namen “Blog Posts”.

Füge nun je nach Aufbau deine benötigten Felder hinzu. Ein typischer Aufbau für ein Blogbeitrag sieht wie folgt aus:
- Name (Plain Text)
- Slug (Plain Text)
- Inhalt (Rich Text)
- Zusammenfassung (Plain Text)
- Haupt-Bild (Image)
- Haupt-Bild Alt-Text (Plain Text)
- Vorschau-Bild (Image)
- Vorschau-Bild Alt-Text (Plain Text)
- Datum (Plain Text)

Rich Text ist eine Darstellungform, mit welcher der Benutzer in der Lage ist Texte innerhalb des Webflow CMS zu formatieren. Man kann Überschriften oder normalen Text schreiben, Texte fett oder kursiv machen und Bilder in den Text einfügen. Somit eignet sich das Rich Text Element besonders gut für den Inhalt deines Blogbeitrags, denn dieser kann ästhetisch für den Website-Benutzer aufbereitet werden.

Um deine Bilder für seheingeschränkte Menschen lesbar zu machen, musst du diese innerhalb des Rich Texts mit einem Alt-Text ausstatten. Auch verbessert sich dadurch dein SEO, denn Suchmaschinen können so den Inhalt des Bildes analysieren.
Webflow erstellt zwar automatisch Felder mit dem Datum, wann dein Blogbeitrag erstellt, geändert und veröffentlich wurde. Die möglichen Darstellungen sind aber alle nur im amerikanischen Format, durch das Plain-Text-Element Datum kannst du einfach das anzuzeigende Datum darstellen z. B. 4. April 2023 oder 04.04.2023.
Erstelle dann diese Collection und füge einen neuen Blogpost hinzu. Falls du noch keine Inhalte bereit hast, fülle die Felder mit Testdaten aus.
Struktur
In der Regel besteht ein Blog aus zwei Hauptseiten. Eine Blog-Seite, auf der alle deine Blog-Artikel aufgelistet sind und die auf die jeweiligen Artikel verlinkt, und eine Artikel-Seite, die den gespeicherten Inhalt aus dem Webflow CMS anzeigt.
Um es an einem Beispiel zu verdeutlichen, schaue dir dazu am besten die Hubspot Seite an. Auf der Blog-Seite hast du Zugriff auf eine Liste aller veröffentlichter Artikel. Wenn du auf einen Artikel klickst, gelangst du zur Artikel-Seite, auf welcher du Zugriff auf den vollständigen Inhalt hast.
Besonders interessante oder beliebte Blogposts kannst du als “Teaser” auf der Startseite präsentieren.
Die Artikel-Seite wird automatisch von Webflow unter CMS Collection Pages mit dem Namen “Blog Posts Template” kreiert. Die Blogseite musst du manuell erstellen.
Design
Blogs leben von den Inhalten, das Design spielt eher eine Nebenrolle. Trotzdem sollte auf ein ansprechendes und sauberes Design geachtet werden, die wichtigsten Inhalte müssen klar erkenntlich sein. Außerdem darf das responsive Design für die mobilen Geräte nicht vernachlässigt werden.
Um den Prozess nicht von Null zu starten kannst du auf Webflow Templates oder Libaries wie Untitled UI zurückgreifen. So kann der Designprozess beschleunigt werden.
Natürlich spricht nichts gegen innovative und eigene Designideen, wenn es zum Stil der Website passt. Der Erfolg eines Blogs hängt aber kaum von diesen ab.
Meta Titel und Meta Beschreibung
Um den Nutzer beispielsweise bei Google von dem Inhalt des Artikels zu überzeugen, solltest du Meta Titel und Meta Beschreibung dynamisch, also für jeden Blogbeitrag individuell, erstellen lassen. Dazu öffnest du die Seiteneinstellungen deines Blog Posts und suchst nach den SEO Settings. Hier kannst du deine angelegten CMS Felder als Inhalte hinzufügen. In meinem Fall verwende ich den Namen meines Blogposts als Meta Titel (Title Tag) und die Zusammenfassung als Meta Beschreibung. Die Felder lassen sich optional auch miteinander kombinieren oder es lässt sich statischer Inhalt hinzufügen.

Bei den Open Graph Settings kannst du unter dem Punkt “Open Graph Image” ein dynamisches Bild verwenden. Wenn du einen Link in einer Social-Media-Plattform teilst, wird dieses Bild angezeigt. Deshalb solltest du sicherstellen, dass die Open-Graph-Einstellungen korrekt konfiguriert sind. Vergiss dabei nicht, dass auch die Felder "Same as SEO Title Tag" und "Same as SEO Meta Description" ausgefüllt werden sollten. So kann man doppelte Arbeiten umgehen.
Strukturiere Daten
Der Algorithmus von Google hat die Aufgabe unstrukturierte Inhalte zu verstehen und zu klassifizieren. Eine höhere Verständlichkeit des Inhalts eines Artikels führt zu einer besseren Positionierung in den Ergebnissen der Suchmaschinen. Eine effektive Methode, um dies zu erreichen, sind strukturierte Daten. Durch die Bereitstellung relevanter Informationen zu unserem Beitrag in einer für den Google Bot leicht zu verarbeitenden Form, können wir das Ranking unseres Artikels verbessern.
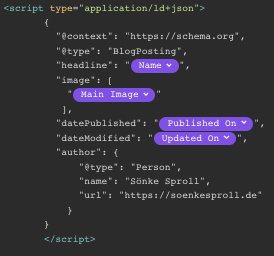
Füge dieses strukturiere Daten Template vor dem </body> Tag deines Blogposts ein.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"headline": "{Name}",
"image": [
"{Haupt-Bild}"
],
"datePublished": "{Published On}",
"dateModified": "{Updated On}",
"author": {
"@type": "Person",
"name": "[Dein Name]",
"url": "[Deine Website Adresse]
"
}
}</script>
Text innerhalb von {} ist für Felder aus dem CMS.
Text innerhalb von [] ist für statischen Text mit deinen Informationen.

SEO Quick-Tipps für deine Bloginhalte
- Länge von mindestens 300 Wörter, empfehlenswert sind über 1000 Wörter
- Versuche ein Thema ganzheitlich zu behandeln
- Ziele auf eine bestimmte Nische ab
- Füge Alt-Text zu deinen Bildern hinzu
- Komprimiere die Bilder vor dem Hochladen als WebP
- Das Keyword sollte im Titel der Website vorkommen
- Achte auf eine sinnvolle Headline Hierachie
- Nur eine H1 pro Seite
Analyse mit Google Search Console
Um Einblicke in die Performance deines Blogs zu bekommen, empfehle ich die die Google Search Console zu verwenden. Diese bietet zahlreiche Analysen zur Performance deiner Seiten und gibt ausführliche Insights zum Google-Benutzer verhalten.
Informationen zur Verknüpfung eurer Website mit der Google Search Console findet ihr hier: Website-Property zur Search Console hinzufügen
Empfehlenswert ist das Hochladen deiner Sitemap, so können deine Inhalte besser vom Google Bot gelesen werden und werden schneller indexiert. Um eine neue Sitemap hinzuzufügen, gib einfach die URL deiner Website mit "/sitemap.xml" bei der Option "Neue Sitemap hinzufügen" ein. Webflow erstellt diese automatisch, wenn in deinen Site Settings unter dem Reiter “SEO” die Einstellung zur automatischen Erstellung der Sitemap auf “Yes” gestellt ist.
Die Search Console gibt Keywords aus, mit welchen deine Website gefunden wurde. Außerdem können die Klicks, Impressionen, Klickrate und Position deiner Beiträge eingesehen werden. So kannst du Rückschlüsse auf Nutzerverhalten schließen und so deine Artikel optimieren.

Fazit
Blogbeiträge sind eine gute Option, um organischen Traffic auf deine Seite zu leiten. Die Möglichkeiten die Webflow bietet, lassen einen professionellen und übersichtlichen Blog erstellen. Im Allgemeinen muss man aber sagen, dass der Erfolg eines Blogs von den Inhalten der Beiträge abhängt, Webflow liefert nur das technische Grundgerüst. Achte darauf, dem Nutzer wirklichen Mehrwert zu bieten und auf die Probleme des Nutzers einzugehen. Beachtest du dies und alle Punkte in diesem Beitrag, steht deinem erfolgreichen Blog mit Webflow nichtsmehr im Wege.










