Du kennst bereits die Grundlagen von Webflow und möchtest Dein Können weiter ausbauen? In diesem Artikel stelle ich Dir 10 Webflow Tricks und Tipps für Fortgeschrittene vor, die Deine Projekte auf das nächste Level bringen können.
Zurück-Button in Webflow
Wenn es verschiedene Wege gibt, eine Seite aufzurufen, kann es sinnvoll sein, den Nutzer durch einen ‘Zurück-Button’ wieder auf die vorherige Seite zu schicken. Erstelle dazu einfach ein Link oder Button Element und gebe in der URL folgenden Code ein: `javascript:history.back(-1);
Responsive Quadrate
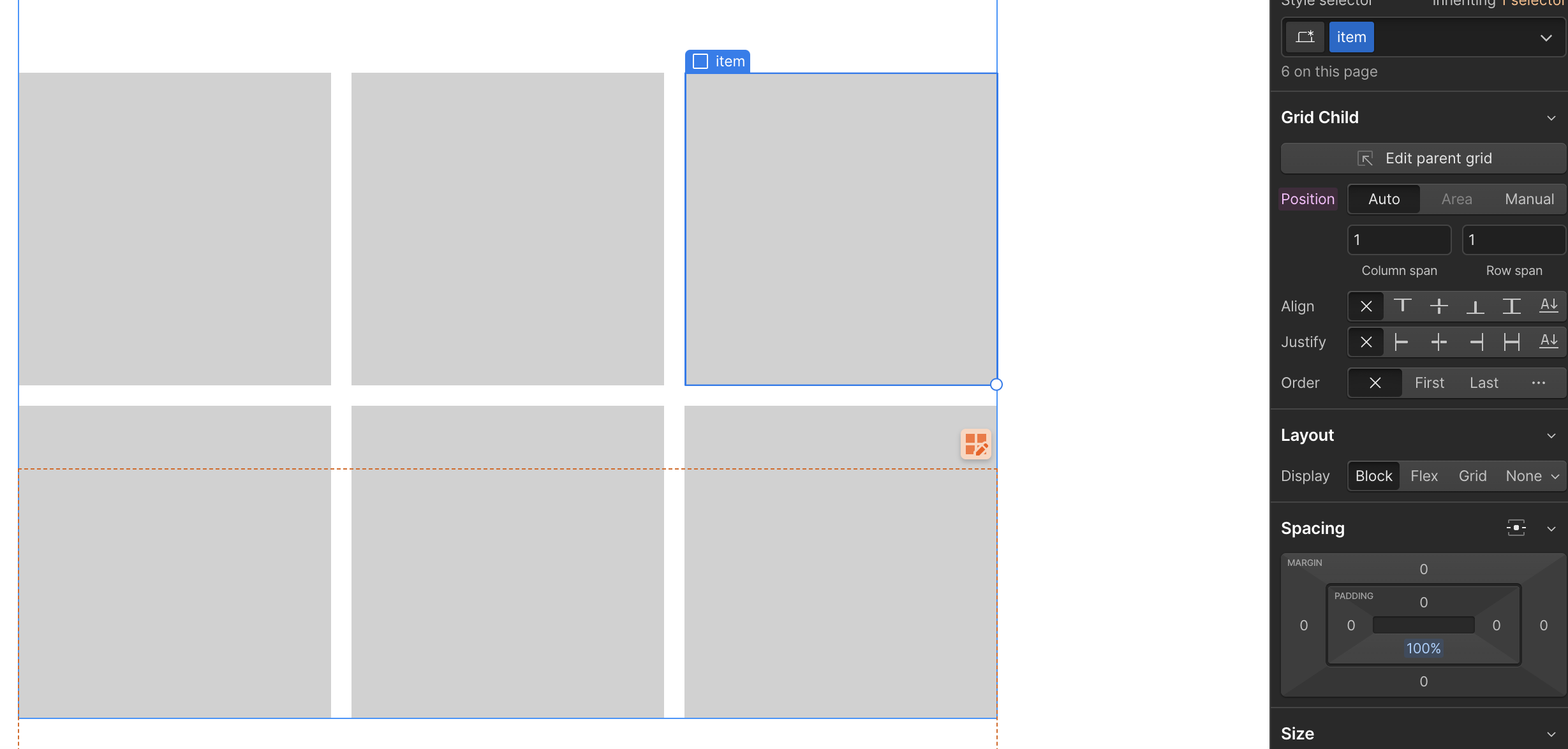
Wir Menschen lieben das 1:1-Format, doch konstant perfekte Quadrate in Webflow zu erstellen, ist für Viele eine Herausforderung. Mit einem cleveren Trick ist es jedoch einfach. Leg ein Grid mit beliebiger Spaltenanzahl an, füg einen neuen Div-Block hinzu und setz 'padding-bottom' auf 100%. Dies sorgt dafür, dass das Seitenverhältnis auch bei Größenänderung des Grids quadratisch bleibt. Andere Elemente dürfen diesen ‘100%’ Abstand jedoch nicht beeinflussen. Achte deshalb darauf, dass der Div-Block auf 'position:relative' gesetzt ist, und platziere Bilder, Texte oder andere Inhalte ausschließlich mit 'position:absolute', um das Quadrat perfekt zu halten.

Anker-Links richtig setzen
In Webflow hast Du die Möglichkeit, mit einem ‘Section-Link’ direkt zu einer bestimmten Sektion auf der Seite zu scrollen, indem Du einfach die ID der Sektion verwendest, zum Beispiel 'ueber-mich'. Allerdings funktioniert das nicht, wenn Du von einer anderen Seite aus – etwa über die Navigation oder den Footer – auf diesen Link klickst; Du wirst dann nicht automatisch zu der Sektion auf der Zielseite geleitet. Eine effektivere Methode ist es, den Link mit einem Anker in der URL zu versehen: /#ueber-uns. Durch das Hinzufügen von '/' vor dem Anker stellen wir sicher, dass der Link immer auf die entsprechende Sektion der Startseite verweist. Dies ermöglicht es uns, auch von Unterseiten aus über die Navigation oder den Footer direkt zu spezifischen Sektionen zu navigieren.
Dropdown mit Aktuell/Current-Status
In Webflow kannst Du Links einen 'Current'-State zuweisen, basierend auf der aktuellen URL. So erkennen Nutzer sofort, auf welchem Bereich oder auf welcher Unterseite sie sich befinden. Dieser ‘Current’-State lässt sich aber nur auf Links setzen, möchtest Du den Style eines Dropdown ändern, wenn ein oder mehrere Links im Dropdown aktiv sind, ist dies in Webflow nativ nicht möglich. Folgender Code schafft Abhilfe:
Gebe dem Dropdown Toggle die Klasse ‘dropdown-active’. Mit dieser kannst Du individuelle Styles setzen, um den ‘Current’-State der Links zu imitieren.
Finsweet Attributes + Cookie-Banner
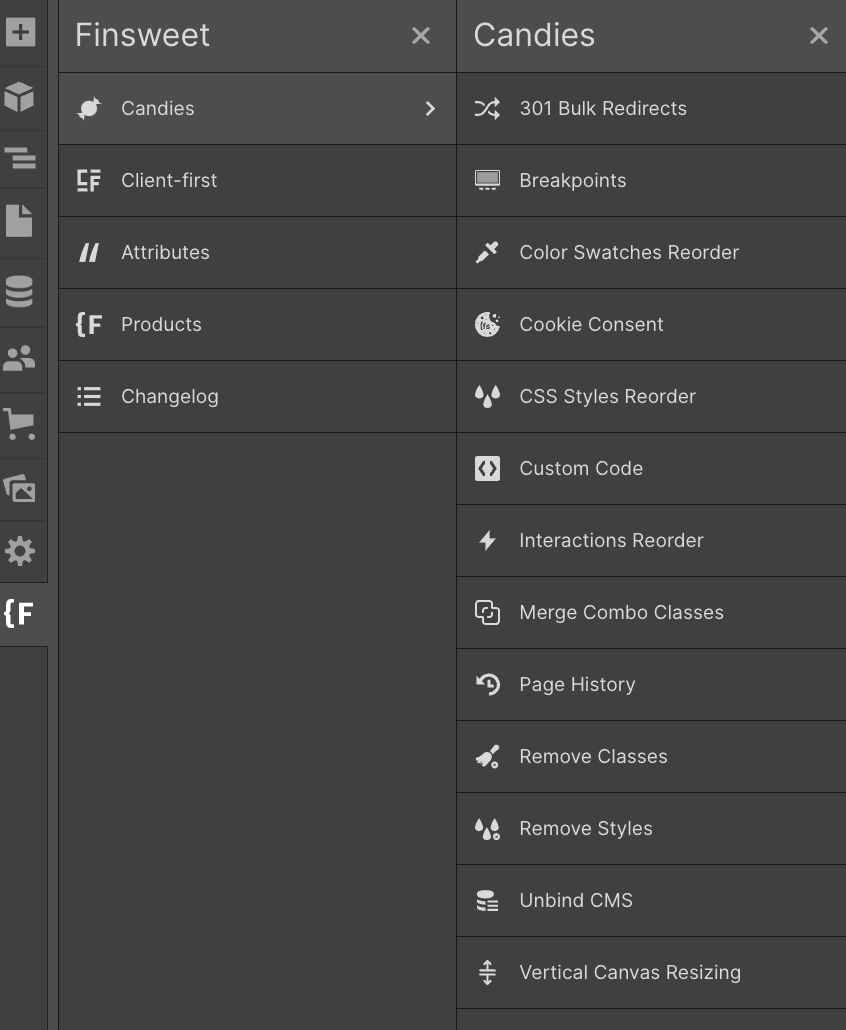
Einige Funktionalitäten und Kundenanforderungen können nicht direkt nativ in Webflow umgesetzt werden. Das Unternehmen Finsweet bietet aber mit Attributes eine große Bibliothek an No-Code Lösungen speziell für Webflow an. Ob CMS Filter, CMS Slider, Disable Scrolling oder Social Share - Attributes löst mit knapp 40 verschiedene Erweiterungen die meisten wichtigen Use-Cases für Webflow Nutzer und das alles kostenlos.
Darüberhinaus hast Du mit dem Finsweet Cookie-Banner die Möglichkeit ein datenschutzkonformes und kostenloses Cookie-Banner auf Deine Webflow zu setzen. Das Set-Up kann für Einsteiger etwas herausfordernd sein, für Fortgeschrittene aber kein Problem.
Scroll-Geschwindigkeit auf Anker anpassen
Beim Klicken auf einen Anker-Link verwendet Webflow standardmäßig eine bestimmte Scroll-Geschwindigkeit zum Ziel-Element. Mit dem Attribut ‘data-scroll-time’ kannst Du diese Geschwindigkeit individuell anpassen.
Gehe dazu im Einstellungsmenü zu „Custom Attributes“ und wähle Dein Body-Element aus. Trage data-scroll-time als Namen ein und definiere im Wertfeld die Geschwindigkeit.
Standard ist ‘1’. Bei ‘data-scroll-time = 2’ verdoppelt sich die Scroll-Dauer, bei 0,5 halbiert sie sich und mit 0 erfolgt ein direkter Sprung zum Element. Experimentiere mit den Werten, um das ideale Scroll-Verhalten zu finden.
JQuery
Es gibt verschiedene Anwendungsfälle für JQuery in Webflow. Für Einsteiger reichen in der Regel die von Webflow bereitgestellt Ressourcen, Fortgeschrittene müssen manchmal aber auch selbst kleinere Codes schreiben. Aber was ist JQuery überhaupt? JQuery ist eine Javascript Bibliothek, welche einfach zu bedienen ist und sich etwas besser lesen lässt. Somit perfekt für Webflow Nutzer, ohne viel Codeerfahrung. Mit JQuery lassen sich erweiterte Animationen wie Pop-Ups, Hovereffekte, Scrolleffekte erstellen oder die Funktionalität in Webflow einfach erweitern.
Mehr zu JQuery und Webflow findest Du hier: JQuery und Webflow: Intro und Anwendungsbeispiele
Strukturierte Daten
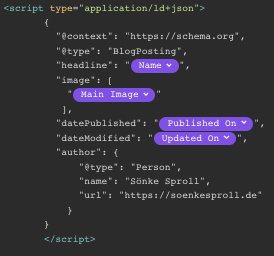
Strukturierte Daten unterstützt die Performance in den Suchmaschinen Deiner Webflow Website. Sie ermöglichen Suchmaschinen wie Google, den Inhalt Deiner Seite präziser zu verstehen und zu kategorisieren. Ob es sich um Produktlisten, Informationen zu Deinem Unternehmen, Blogartikel oder Jobs handelt, durch das Einbinden strukturierter Daten im Custom Code Bereich von Webflow, kannst Du die Sichtbarkeit und Auffindbarkeit Deiner Inhalte signifikant verbessern.
Nutze für dynamische Inhalte wie Blogartikel oder Jobs das Webflow CMS, um diese Daten dynamisch zu generieren.

Arbeit mit Klassensystem + Relume Library
Wenn Projekte größer werden, dann solltest Du auf jeden Fall mit einem Klassensystem arbeiten. Vorteil davon ist, dass Du bestehende Stile (zum Beispiel aus Figma) einfach in Webflow systematisiert bekommst. Diese Systeme musst Du nicht neu erfinden, es gibt bestimmte, die schon von sehr vielen Freelancern und Agenturen genutzt werden. Eines davon ist zum Beispiel das Client-First Style System von der Agentur Finsweet. Das 'Client-First Naming System' ist eine strukturierte Methode zur Benennung von Klassen in Webflow, die Konsistenz und Übersichtlichkeit in Projekten allgemein verbessert. Zusätzlich kannst Du auf bestehende Layouts der Relume Webflow Library zurückgreifen. Dies führt dazu, dass Du wiederholende Arbeit vermeidest und im Styling und Aufbau konstant bleibst. Relume arbeit auch mit Client-First.
Finsweet Chrome Browserextension
Die Finsweet Chrome Extension vereinft die Arbeit mit Webflow. Sie integriert Funktionen wie den "PX to REM Calculator" für die Umwandlung von Pixel in REM und den "Fluid Design Generator" für responsives Design direkt in Webflow. Besonders praktisch sind die "Candies" für spezielle Webflow-Funktionalitäten als Shortcut. Highlights sind das "Custom Code Candy" für einfacheres Arbeiten mit Code direkt im Webflow Designer und das "Vertical Canvas Resizing" für besseres mobiles Design.

Fazit
Wir Webflow Entwickler stoßen früher oder später alle auf dieselben Probleme. Ich hoffe, ich konnte Dir mit diesen Tipps & Tricks etwas Zeit bei Deiner nächsten Webflow-bezogenen Google Suche ersparen. Falls Du selbst weitere kleine Tricks oder Tipps für Fortgeschrittene in Webflow hast, sehr gerne Mail an mich (soenke.sproll@gmail.com).
FAQ
Ab wann ist man fortgeschritten in Webflow?
Meiner Meinung nach ist man in Webflow fortgeschritten, sobald man sich mit allen Webflow Elementen auseinandergesetzt hat, Webflow Interactions und das CMS beherrscht. Darüberhinaus sollte man zumindest mal an die Grenze von der nativen Webflow Funktionalität gestoßen sein und man sollte eine sauberere Arbeitsweise durch zum Beispiel ein eigenes Klassensystem haben.
Was ist der wichtigste Tipp oder Trick aus der Liste?
Alle Tipps und Tricks haben ihre eigenen Einsatzgebiete, aber persönlich finde ich das Thema strukturierte Daten sehr wichtig, da sie einen großen Einfluss auf die Suchmaschinenergebnisse haben können. Abgesehen davon ist der kleinere Tipp zu „Responsive Quadraten“ besonders praktisch.










