Webflow bietet mit den ‘Interactions’ eine einfache Möglichkeit, individuelle Animationen für Websites zu erstellen, ohne dass Programmierkenntnisse erforderlich sind. Durch einfache Klicks können Nutzer statische Seiten lebendig gestalten. Dieser No-Code-Ansatz ermöglicht es, eine Vielzahl an Animationen und Interaktionen direkt im Webflow Designer zu kreieren. Allerdings gibt es komplexe Fälle, in denen Webflow alleine nicht ausreicht. In solchen Situationen kann man auf jQuery zurückgreifen, um die Möglichkeiten für Animationen zu erweitern.
Was ist jQuery?
jQuery ist eine Javascript Bibliothek. Sie vereinfacht viele Funktionalitäten und lässt sich besser bedienen und lesen als reiner Javascript Code. Ein Kernmerkmal von jQuery ist die Möglichkeit, komplexe Funktionen mit relativ wenig Code umzusetzen. Dies macht es besonders nützlich für die Entwicklung interaktiver Webseiten. jQuery wird oft in Verbindung mit anderen Webtechnologien verwendet, um benutzerfreundliche, interaktive Webseiten zu erstellen. Webflow selbst lädt die jQuery Bibliothek standardgemäß auf jede Website, dazu später aber mehr.
Typisch für jQuery sind seine Selektoren. Mit diesen wählst du ein bestimmtes Element aus und kannst mit diesem dann eine Aktion ausführen. Man unterscheidet zwischen drei verschiedenen Selektoren
- Element-Selektoren: Sie wählen alle Elemente eines bestimmten Typs aus. Der Selektor ist der Name des Tags.
- Beispiel:
$('p')wählt alle<p>(Paragraf) Elemente auf der Seite aus. - Klassen-Selektoren: Sie wählen alle Elemente aus, die eine bestimmte Klasse haben. Der Selektor ist ein Punkt gefolgt vom Klassennamen.
- Beispiel:
$('.my-class')wählt alle Elemente aus, die die Klassemy-classhaben. - ID-Selektoren: Sie wählen ein spezifisches Element basierend auf seiner ID aus. Der Selektor ist ein Hash (#) gefolgt von der ID des Elements.
- Beispiel:
$('#my-id')wählt das Element mit der IDmy-id.
Zusätzlich gibt es verschiedene Trigger wie ‘click’, ‘mouseenter’ oder ‘change’, welche als Auslöser für eine Aktion bestimmt sind. Aktionen können ‘addClass’, ‘click’ oder ‘css’ sein.
Hier ein kurzes Beispiel:
$('.button').on('click', function() {
$('.pop-up').addClass('show');
});
Bei Klick auf das Element mit der Klasse ‘button’ wird dem Element mit der Klasse ‘pop-up’ die zusätzliche Klasse show hinzugefügt.
Wie du Selektoren, Trigger und Aktionen richtig verwendest, wird dir später im Beitrag erklärt.
Wie verwendet man jQuery in Webflow?
Webflow lädt jQuery automatisch vor dem <body>-Tag. Für eingebettete Skripte (Custom Code) und für jQuery Code im <head>-Tag muss jQuery in Webflow manuell nachgeladen werden.
Verwende dafür diesen Code über deinem jQuery Skript:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>

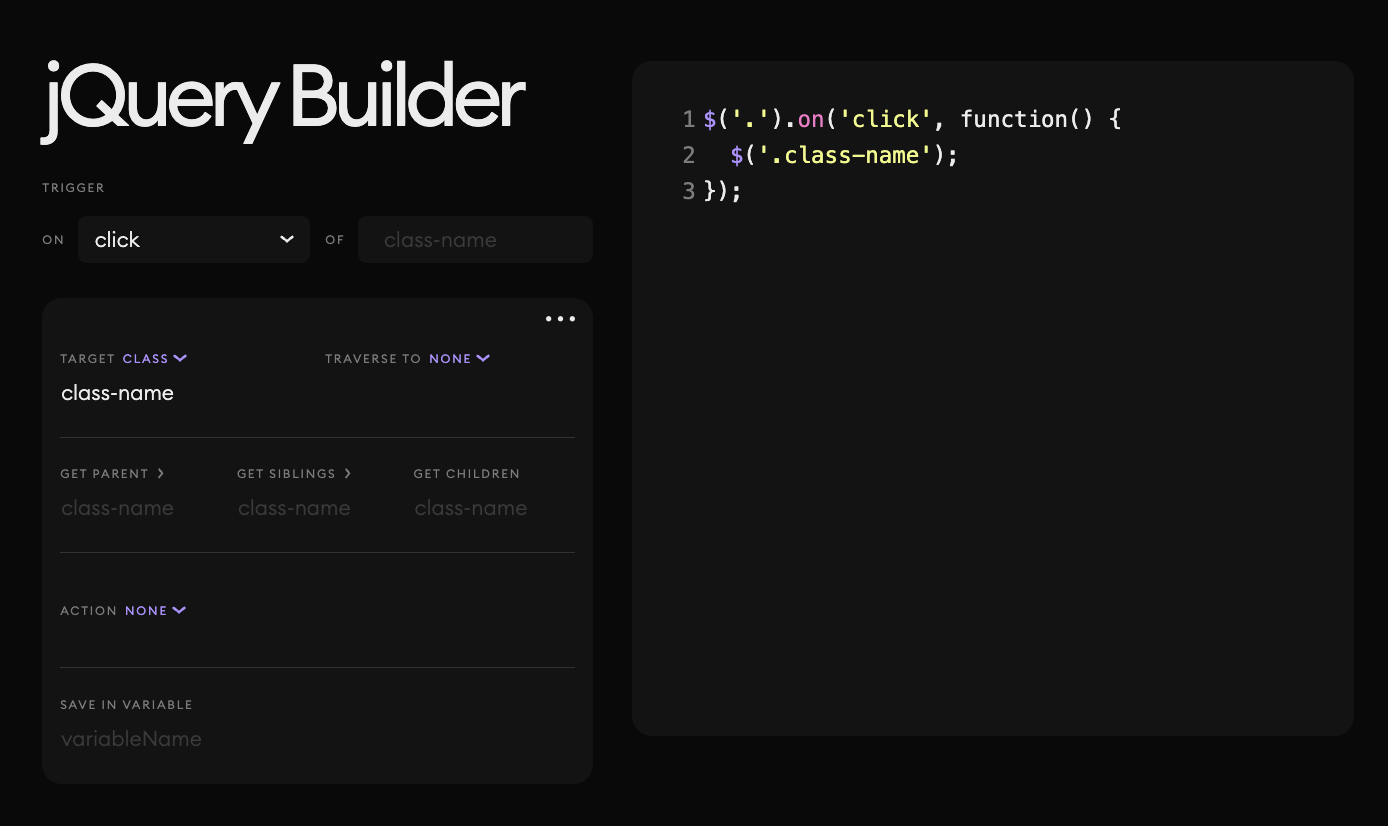
jQuery Builder
Für kleinere jQuery Skripte ist der jQuery Builder von Timothy Ricks die beste Option, um jQuery Snippets zu erstellen. Mit diesem kannst du einfach per Klick Deinen gewünschten Code programmieren lassen - der Output passt sich in Echtzeit an. Das Tool lässt sich intuitiv bedienen und wir haben bereits Trigger, Selektoren und Aktionen kennengelernt. Neu im Tool für uns ist “TRAVERSE TO”, hier kannst Du die Auswahl deines Targets genauer spezifizieren. Statt alle Elemente mit der Klasse ‘pop-up’ kannst du zum Beispiel mit der Auswahl ‘first’ nur das erste Element auswählen lassen. Auch neu sind ‘GET PARENT’, ‘GET SIBLINGS’ und ‘GET CHILDREN’ - diese dienen auch zur Spezifizierung deiner Auswahl, sind für einfachere Projekte und den Start aber erst einmal irrelevant.

ChatGPT
Für komplexere Skripte und Logiken kannst Du immer auf ChatGPT zurückgreifen. Mit dem richtigen Prompt und dem Hinweis, dass Du den Output gerne in jQuery haben möchtest, schreibt dir die AI wirklich gute und funktionale Skripte. Vor allem die Zeitersparnis spricht für ChatGPT.
Anwendungsbeispiele
1. Full-Screen Nav schließt bei Klick auf Anker-Link
Du hast eine Full-Screen-Navigation in Webflow erstellt, die Ankerlinks verwendet. Wenn ein Nutzer einen Link anklickt, scrollt die Seite zwar zum Ziel, aber die Navigation bleibt offen. Der Nutzer muss diese dann zusätzlich manuell schließen. Mit einem kurzen jQuery-Skript kannst du dieses Problem beheben. Ich nutze dafür den jQuery Builder:
Bei Klick auf einen Menüpunkt, wird auch automatisch der Menu Button in Webflow geklickt. So schließt sich die Full-Screen-Navigation dann automatisch.
<script>
$('.nav-link').on('click', function() {
$('.menu-button').click();
});
</script>
2. Nacheinander animierte CMS Items auf Desktop
Ich möchte die Collection List Items einer Collection List, welche aus drei Spalten besteht, nacheinander animieren. Das Problem in Webflow ist, dass eine Animation nur auf das Collection List Item gelegt werden kann und so sich pro Reihe gleichzeitig animieren würde. Da ich aber die einzelnen Items pro Reihe nacheinander animieren möchte, verwende ich ChatGPT, um mir ein jQuery Skript schreiben zu lassen. Nach einigen Verbesserungen kam dieser dann auf folgenden Code, welcher einwandfrei funktioniert. Eine weitere Vorgabe von mir war, dass der Code nur ausgespielt wird, wenn das Fenster größer als 991 px ist.
<style>
@media (min-width: 992px) {
.cases-collection-item {
opacity: 0;
transition: opacity 0.5s ease;
}
.cases-collection-item.visible {
opacity: 1;
}
}
</style>
<script>
if ($(window).width() > 991) {
var $items = $('.cases-collection-item');
var observer = new IntersectionObserver(function(entries, observer) {
$.each(entries, function(index, entry) {
if (entry.isIntersecting) {
// Verzögerung für das Einfaden basierend auf der Position in der Reihe
setTimeout(function() {
$(entry.target).addClass('visible');
}, (index % 3) * 100);
observer.unobserve(entry.target);
// Stoppen der Beobachtung nach dem Einfaden
}
});
}, { threshold: 0.4 }); // Schwellenwert für das Auslösen des Einfadens
$items.each(function() {
observer.observe(this);
});
}
</script>
3. Add Class on Hover
Ein häufiges Einsatzgebiet von jQuery in Webflow ist die Verwendung von Triggern, um einem Element eine spezifische Klasse hinzuzufügen. Diese Methode wird oft angewendet, um dynamische Stiländerungen oder Verhaltensanpassungen vorzunehmen, basierend auf Benutzerinteraktionen oder anderen Ereignissen. In unserem Beispiel wird die Klasse 'blue-bg' auf 'section-1' angewendet, sobald der Fokus auf ein Element der Klasse 'input-field' gesetzt wird.
<script>
$('.input-field').on('focus', function() {
$('.section-1').addClass('blue-bg');
});
$('.input-field').on('focusout', function() {
$('.section-1').removeClass('blue-bg');
});
</script>
Fazit
Mit nur wenig Aufwand lassen sich it jQuery in Webflow viele Probleme lösen, die mit den eigenen Webflow Interactions nicht möglich sind. Ein besonderer Vorteil ist der jQuery Builder, mit welchem auch Einsteiger binnen Minuten ihr erstes funktionierendes Skript erstellen können.
Mit Sternchen * markierte Links sind Affiliate-Links.










