Eine schicke Webflow Website bringt Dir nichts, wenn sie nicht von Nutzern und potentiellen Kunden gesehen wird. Selbst in Zeiten von ChatGPT und Co. bleibt Google die wichtigste Plattform, um sich Informationen zu beschaffen - laut SEO AG werden 3,5 Milliarden Suchanfragen am Tag über Google abgesendet. Unser CMS Webflow liefert gute SEO-Einstellungsmöglichkeiten, um Deine Seite technisch bestmöglich für die Suchmaschinen vorzubereiten und so das bestmögliche Ranking zu erreichen. Eine erfolgreiche SEO-Strategie geht aber weit über den technischen Aspekt hinaus, weshalb Du gegen Ende des Blogbeitrags weitere Tipps und Tricks mitbekommst, wie Du Deine Seite bestmöglich sichtbar auf Google machst.
SEO-Anpassungen im Webflow-Designer
Headline Struktur
Google interpretiert die Struktur Deiner Inhalte, um dies effektiv zu unterstützen, ist es entscheidend, Deine Überschriften korrekt zu gliedern. Du solltest maximal eine H1-Überschrift pro Seite verwenden. Eine H2-Überschrift sollte thematisch unter die H1-Überschrift fallen und einen spezifischen Aspekt detaillierter beleuchten. Eine H3-Überschrift baut auf den Informationen der H2-Überschrift auf, während H4 wiederum auf dem durch H3 vermittelten Inhalt aufbaut. Dieses Prinzip setzt sich in der Struktur fort. Eine H1-Überschrift kann deshalb z. B. mehrere passende H2-Überschriften haben. Diese wiederum mehrere H3…
Meta Title und Meta Description
Nutzer entscheiden anhand der Vorschau in den Google Ergebnissen, welche Seite sie anklicken. In Webflow lassen sich diese einfach in den Settings anpassen. Der Meta Titel sollte inhaltlich als ansprechender Teaser für die betreffende Seite fungieren. Die Meta Description soll den Nutzer von der Seite überzeugen und zum Handeln auffordern z. B. durch Call-to-Actions oder weitere Inhalte.

Verwendest Du das Webflow CMS kannst Du die Inhalte direkt in das Meta Titel und Meta Description Feld einfügen. So wird jede CMS-Template Seite mit individuellen Inhalten gefüllt.
Klare Navigations-Struktur
Nutzer und auch Suchmaschinen bevorzugen eine einfache und intuitive Navigation. Achte darauf, dass Du Deine Seiten sinnvoll strukturierst. Mache diese Struktur durch eine klare Haupt- und Footernavigation für den Nutzer zugänglich. Bei komplexeren Webflow Websites solltest Du darauf achten, dass Du thematisch passende Seiten zu nur einem Hauptmenüpunkt zusammenfasst, so dass die Navigation auch bei vielen Unterseiten immer noch übersichtlich bleibt.
Interne Verlinkung
Um Google erkennen zu lassen, um was es sich auf Deinen Unterseiten handelt, solltest Du interne Links mit passender Bezeichnung setzen. Der Google Bot folgt diesen Links und stuft sie als wichtiger ein. Für Google ist eine Seite umso wichtiger, je mehr Links diese bekommt. Achte deshalb darauf auf wichtige Seiten regelmäßig von anderen Seiten mit der passenden Bezeichnung zu linken. Am besten befindet sich im Text des Links das Keyword für die spezifische Seite.
Website mit Google Search Console verbinden
Nutze die Google Search Console so früh wie möglich, um Deinen SEO-Erfolg zu messen und Optimierungen vorzunehmen. In der Search Console erhältst Du Zugriff auf verschiedenste Datensätze im Zusammenhang mit der Google Suche. Du kannst analysieren, welche Seiten für welche Keywords gut oder schlecht performen. Außerdem siehst Du, ob es technische Probleme auf Deinen Seiten gibt, die zu Deindexierungen führen können.
Einstellungen in Webflow
Skripte und Stylesheets minimieren
Um die Ladezeit deiner Webflow Website zu optimieren, kannst Du den Code in Webflow minimieren lassen. Es werden überflüssige Leerzeichen, Zeilenumbrüche und Kommentare aus dem Code entfernt, so dass die Dateigröße so gering wie möglich gehalten wird.
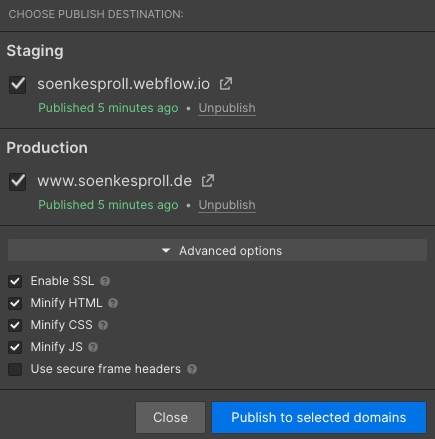
Webflow minimiert seinen Code komplett automatisch, wenn die passenden Einstellungen ausgewählt sind. Öffne hier das Publish-Panel im Webflow Designer und klicke auf “Advanced options”. Wähle daraufhin alle Optionen mit “Minify” aus.

301 Redirects hinzufügen
Wenn Du die Struktur Deiner Website änderst, beispielsweise Durch einen Relaunch, ist es wichtig, mit 301-Redirects zu arbeiten. Diese leiten Deine alten Seiten auf die neuen um, zum Beispiel von "/ueber-uns" auf "/about-us". Auf diese Weise stellst Du sicher, dass Du Dein bisheriges Google-Ranking nicht verlierst. Durch den Einsatz von 301-Redirects erhältst Du die SEO-Werte deiner alten Seiten und leitest Besucher sowie Suchmaschinen effektiv auf die aktualisierten Inhalte deiner Website und das ohne 404-Fehler.
Sitemap automatisch generieren lassen
Aktiviere die automatische Generierung der Sitemap in den Site Settings in Webflow, indem du zum Tab „SEO“ gehst. Anschließend solltest Du diese Sitemap in der Google Search Console einreichen. Mit einer Sitemap hilfst Du Google dabei, die Inhalte Deiner Webflow Website schneller zu finden und zu indexieren.
Setze die korrekte Zeitzone und Sprache
Für den letzen SEO-Schliff in Webflow kannst Du in den Site Settings die korrekte Zeitzone und das richtige Sprach-Tag zum Beispiel "de" für Deutschland setzen. Diese Einstellungen tragen dazu bei, dass Deine Inhalte korrekt indexiert werden und die Zielgruppe in der gewünschten Region und Sprache effektiver erreicht wird.

Disable Subdomain Indexing
Sobald Du mit Deiner eigenen Wunschdomain Live bist, kannst Du die .webflow.io Domain für Tests oder Updates an den Kunden verwenden. Um doppelte Inhalte Deiner Seite im Netz zu umgehen und um zu vermeiden, dass Google die webflow.io Domain bevorzugt, wählen wir unter SEO in den Site Settings “Disable Subdomain Indexing” aus. So wird nur Deine Wunschdomain von Google erkannt.

Robots.txt
Möchtest Du, dass einige Seiten nicht von Google indexiert werden? Mit der robots.txt Datei, kannst Du dem Google Bot Zugriff auf Deine Webflow Seite verbieten. Die Einstellungen kannst Du direkt in den Site Settings in Webflow anpassen.
Optimierte Bilder in Webflow
Eine gute Website spielt mit visuellen Elementen und arbeitet nicht nur mit Text. Bilder nehmen daher meistens eine wichtige Rolle im Gesamtbild einer Website ein. In Webflow gibt es verschiedene Möglichkeiten Bilder bestmöglich für SEO zu optimieren.
Alt-Texte hinzufügen
Alt-Texte sind kurze Beschreibungen von Bildinhalten, die im Quellcode verwendet werden, um visuelle Elemente für Bildschirmleser und Suchmaschinen zugänglich zu machen. Sie verbessern die Webzugänglichkeit und Barrierefreiheit, indem sie Personen mit Sehbehinderungen ermöglichen, die Information von Bildern durch vorgelesenen Text zu erfassen. Darüberhinaus werden sie von Suchmaschinen für die Interpretation von Inhalten verwendet.
Schreibe deshalb passende Alt-Texte für deine Bilder und füge diese im Webflow Assets Panel ein. Im besten Fall verwendest Du auch Keywords im Alt-Text.

Bilder in Webflow zu WebP umwandeln
Moderne Formate wie WebP bieten eine bessere Komprimierung als herkömmliche JPEGs oder PNGs und sollten daher bevorzugt eingesetzt werden. Du kannst in Webflow direkt deine Bilder in WebP umwandeln:
Expandiere den Asset Bereich in Webflow und wähle ein oder mehrere JPEG- oder PNG-Bilder aus, welche du komprimieren möchtest. Klicke dann auf komprimieren. Webflow wandelt die ausgewählten Bilder dann in das WebP Format um.

Inhalte auf SEO optimieren
Die Optimierung von Inhalten für SEO ist ein wichtiger Prozess, um die Sichtbarkeit und das Ranking Deiner Webflow Website in den Suchergebnissen zu verbessern. Dabei geht es darum, Inhalte so zu gestalten und anzupassen, dass sie sowohl für Suchmaschinen als auch für Nutzer relevant und ansprechend sind.
Es ist wichtig, die Bedürfnisse der Nutzer in den Mittelpunkt zu stellen, weil Google die Inhalte priorisiert, die den Nutzern den größten Mehrwert bieten.
Keyword-Recherche und -Auswahl
Bevor Du mit dem Erstellen Deiner Webflow Website beginnst, ist es wichtig, dass Du Dir klar machst, welches Thema Deine Website umfassen soll. Ein erster wichtiger Schritt hierbei ist die Durchführung einer gründlichen Keyword Recherche. Diese hilft Dir dabei, relevante Suchbegriffe zu identifizieren, die nicht nur zu Deinem Thema passen, sondern auch das Fundament für Deine Inhalte bilden. Wähle Keywords aus, die eng mit dem Inhalt und Ziel Deiner Website verknüpft sind, um sicherzustellen, dass sie von deiner Zielgruppe gefunden wird.
Tools und Techniken für die Keyword-Recherche
Keyword-Planner: Ermöglicht das Auffinden und Analysieren von Keywords basierend auf Suchvolumen und Wettbewerb.
Analyse der Konkurrenz: Identifiziere, welche Keywords von Wettbewerbern genutzt werden, um eigene Strategielücken zu schließen.
Ergebnisse aus der Search Console: Zeigt, für welche Keywords die eigene Seite rankt, um Optimierungspotenziale zu erkennen.
Fragen-Tools wie AnswerThePublic: Findet Nutzerfragen zu Deinem Thema für zielgerichtete Inhalte.
Long-Tail Keyword-Recherche: Hilft, spezifischere und weniger wettbewerbsintensive Keywords zu entdecken, die qualifizierten Traffic bringen. Verwende hierzu auch den Keyword-Planner.
Verständnis von Suchintentionen
Bei den Suchintentionen geht darum, zu verstehen, was Nutzer mit ihren Suchanfragen bezwecken – ob sie Informationen suchen, einen Kauf tätigen möchten oder nach einer spezifischen Website suchen. Durch die Anpassung der Inhalte an diese Intentionen können Websites ihre Sichtbarkeit in Suchmaschinen verbessern und relevantere Besucher anziehen.
So macht es zum Beispiel keinen Sinn, eine Verkaufs Landingpage in Webflow für ein Schlüsselwort zu erstellen, wenn die Leute dieses Schlüsselwort hauptsächlich verwenden, um sich über eine bestimmtes Thema zu informieren.
Strukturierte Daten
Unterstütze die Bots der Suchmaschinen, indem Du strukturierte Daten zu Deiner Webflow Website hinzufügst. Ob Produkte, lokales Geschäft oder Blogartikel – mit den passenden Informationen versehen, kannst du sicherstellen, dass Google die Inhalte auf Deiner Seite richtig interpretiert.
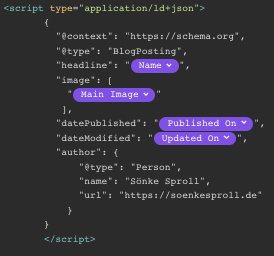
Strukturierte Daten kannst Du direkt in den Custom Code Bereich in Webflow einfügen und somit auch Daten direkt aus dem Webflow CMS beziehen.

Off-Page SEO
Unter Off-Page SEO versteht man alle Maßnahmen, die sich außerhalb der Website abspielen.
Backlinks
Links von anderen Seiten auf Deine Webflow Website werden Backlinks genannt. Der Backlinkaufbau spielt eine zentrale Rolle in der Suchmaschinenoptimierung, da Links von anderen Websites auf die eigene Seite als Empfehlungen von Dritten angesehen werden. Google selbst nennt Backlinks als einen wichtigen Rankingfaktor. Es gibt dabei einen wesentlichen Unterschied zwischen natürlichen und unnatürlichen Links. Natürliche Links entstehen, weil der Inhalt der Website so wertvoll oder einzigartig ist, dass andere Seitenbetreiber von sich aus darauf verlinken möchten. Im Gegensatz dazu werden unnatürliche Links künstlich geschaffen, um das Suchmaschinenranking zu manipulieren, was von Suchmaschinen wie Google abgestraft werden kann - zum Beispiel bezahlte Links. Gastbeiträge sind eine effektive Methode, um natürliche Links zu generieren. Indem Autoren wertvolle Inhalte auf anderen relevanten Websites veröffentlichen, können sie auf ihre eigene Website verweisen.
Social Media
Signale von sozialen Medien werden nicht direkt als Rankingfaktor gesehen, können jedoch indirekt Einfluss auf die SEO-Ergebnisse haben.
Zum Beispiel durch Steigerung der Markensichtbarkeit, Erhöhung des Webseiten-Traffics oder Backlink-Anzahl. Inhalte, die auf sozialen Netzwerken geteilt werden, können die Reichweite vergrößern und auf natürliche Weise zur Verbesserung des Suchmaschinenrankings beitragen. Eine aktive Präsenz in sozialen Medien unterstützt die SEO Strategie durch verbesserte Content-Verbreitung und erhöhte Markenbekanntheit.
5 SEO Tipps für Deine Webflow Website
Das beste zum Schluss: Hier hast Du 5 SEO Tipps, um das Ranking Deiner Webflow Website zu verbessern.
Tipp 1: Mindestens 300 Wörter pro Seite, idealerweise über 1000.
Die Bots von Google brauchen genügend Kontext, um die Inhalte Deiner Website zu interpretieren. Achte deshalb darauf Seiten oder Blogartikel erst ab 300 Wörtern zu veröffentlichen.
Tipp 2: Lade regelmäßig wertvollen Content hoch
Google bevorzugt Websites, die regelmäßig Inhalte veröffentlichen. Mit dem Webflow CMS kannst Du schnell und unkompliziert einen Blog aufsetzen: Erfolgreichen Blog mit Webflow
Tipp 3: Backlinks, Backlinks, Backlinks
Besonders bei umkämpften Keywords machen Backlinks mit dem passenden Text Link den Unterschied, um Deine Konkurrenz auszustechen.
Tipp 4: Setze alle Einstellungen in Webflow perfekt auf
Es gibt in Webflow relative viele SEO Einstellungen, die man vornehmen sollte. Einige davon können auch etwas Zeit in Anspruch nehmen, trotzdem sollten diese unbedingt gemacht werden, um den SEO Erfolg Deiner Webflow Website zu garantieren.
Tipp 5: Optimiere die Seitengeschwindigkeit so gut es geht
Überprüfe deine Seitengeschwindigkeit mit Google PageSpeed Insights und optimiere sie so effizient wie möglich. In Webflow hast du zum Beispiel die Möglichkeit, alle PNG- und JPEG-Bilder direkt in WebP zu konvertieren, um die Leistung zu steigern. Mehr Tipps findest Du hier: Pagespeed in Webflow optimieren
Fazit: SEO und Webflow
Allgemein ist zu sagen, dass SEO ein riesiges Thema ist und nicht durch einen Artikel vollständig abgedeckt werden kann. Trotzdem gibt es vor allem im Zusammenhang mit Webflow einige Tricks und Tipps, die sich schnell umsetzen lassen.
Laut W3Techs bekommen Websites die in Webflow entwickelt wurden mehr Traffic als Websites, die über andere Systeme laufen. Ein Grund dafür ist wahrscheinlich, dass die technischen Basics sehr gut in Webflow einstellbar sind und es so kaum zu technischen Bugs und Fehlern auf Webflow Websites kommt. Ein zusätzlicher Vorteil ist das schnelle und zuverlässige Hosting durch Webflow, das jeder Website einen spürbaren Wettbewerbsvorsprung bietet.
Häufig gestellte Fragen
Ist Webflow gut für SEO geeignet?
Ja, Webflow bietet ein stabiles und sicherer Grundgerüst für SEO an. Die meisten wichtigen Einstellungen lassen sich ohne Plugins direkt in Webflow selbst vornehmen.
Wie kann ich meine Webflow Website für Suchmaschinen optimieren?
SEO ist ein sehr komplexes Thema, aber am besten fängst Du damit an die Einstellungen in Webflow richtig zu setzen. Anschließend solltest Du dann dann mit einer Keywordanalyse weiter machen.
Kann ich mit Webflow SEO-freundliche URLs erstellen?
Ja, kannst Du. In Webflow kannst Du die URLs selbst auswählen und damit auf Dein jeweiliges Keyword perfekt anpassen.
Gibt es spezielle SEO-Tools, die ich mit meiner Webflow Website verwenden sollte?
Für Webflow bietet sich besonders Semflow an. Sonst gibt es die klassischen Tools wie Ahrefs oder Sistrix, diese sind aber relativ teuer.
Wie messe ich den SEO-Erfolg meiner Webflow Website?
Am einfachsten misst Du Deinen SEO Erfolg in der Google Search Console.










