Das CMS Webflow ist ziemlich leistungsfähig, aber je intensiver man sich mit dem Programm beschäftigt, desto mehr stößt es an seine Grenzen. Deshalb gibt es eine Vielzahl an Add-Ons, mit welchen sich die Funktionalität von Webflow erweitern lässt und den Benutzern ermöglicht wird noch leistungsfähigere und ansprechendere Websites zu erstellen. In diesem Beitrag werden wir die fünf besten Add-Ons für Webflow beleuchten.
Finsweet Attributes
Webflow Entwickler stoßen meisten auf die identischen Probleme, diese können in der Regel mit JavaScript Code gelöst werden. Die kostenlose Erweiterung Finsweet Attributes liefert jedoch einen Ansatz für genau diese Probleme ohne auch nur eine Zeile Code schreiben zu müssen. Durch das Hinzufügen von HTML Attributen auf Webflow Elemente lassen komplexe Interaktionen schnell und einfach zu erstellen. In Webflow lassen sich diese unter Element Settings mit nur einem Klick hinzufügen.

Finsweet bietet über 40 verschiedene Lösungen an und das Unternehmen arbeitet an immer mehr. Die drei stärksten davon sind CMS Slider, CMS Filter und CMS Load. Wie man daran erkennen kann, hängt Webflow im Bereich CMS noch etwas nach. Die Lösungen bieten aber eine gute Alternative und sind einfach zu implementieren.
Der native Slider von Webflow ist statisch und lässt sich kaum individualisieren. Der CMS Slider lässt dynamische Inhalte aus dem CMS in den Webflow Slider implementieren, wodurch dieser öfter und sinnvoller eingesetzt werden kann.
Bei besonders großen Collection Lists, ist es sinnvoll dem Website Benutzer eine Filterfunktion anzubieten. Mit dem CMS Filter lassen sich dynamische Inhalte nach Farbe, Land etc. filtern, der Kreativität ist hier keine Grenzen gesetzt. Webflow selbst bietet keine solche Funktionalität an.
Der CMS Load lädt dynamische Inhalte nur stückweise, wodurch die Nutzererfahrung positiv bleibt, da lange Wartezeiten vermieden werden.
Allgemein kann man sagen, dass die Dokumentation und das Vorgehen von Finsweet Attributes sehr geradlinig ist und man das System dahinter schnell versteht.
Finsweet Chrome Browser Extension
Die Finsweet Chrome Browser Extension integriert sich direkt in den Webflow Designer. Die Erweiterung bietet viele Funktionalitäten an und ist besonders sinnvoll, wenn man bereits mit der Finsweet Client-First Naming Convention arbeitet. Mit dem “PX to REM Calculator” lassen sich Pixelwerte, zum Beispiel aus einem Figma-Design, einfach in responsive REM Werte umwandeln. Mit dem “Fluid Design Generator” lässt sich deine Seite perfekt auf alle Bildschirmgrößen anpassen.
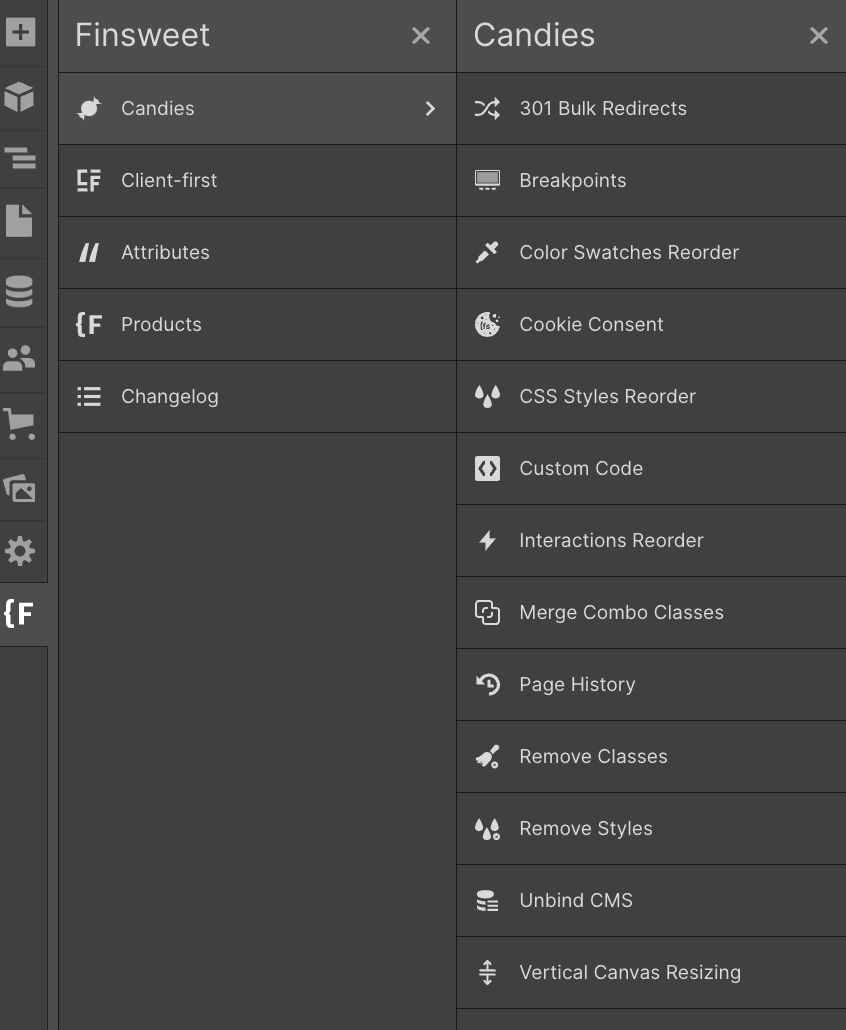
Mein Favorit ist aber die “Candies” Kategorie in der Erweiterung. Diese bietet kleine Hilfen für die Webflow Entwicklung an, alle die angebotenen Lösungen haben ihren eigenen Anwendungsfall und sind sehr nützlich.
Für mich persönlich ist das Custom Code Candy ein Favorit, da man trotz Verwendung von eigenem Code nicht zwischen Project Settings und Designer hin und her springen muss. Außerdem hilft das Vertical Canvas Resizing besonders bei der mobilen Entwicklung, um passende Höhen für größere Elemente zu finden.

Semflow
Webflow bietet bereits gute SEO Funktionalitäten, um eine Seite erfolgreich bei Google zu ranken, das Add-On Semflow erweitert diese.
Das Semflow SEO Plugin für Webflow erstellt individuelle Audits für deine Seite. Mit dem eigenen Algorithmus werden deine SEO Einstellungen und Daten analysiert und es wird ein SEO Score errechnet. Ebenso zeigt dir das Plugin, in welchen Bereichen du deine Seite noch weiter auf SEO optimieren kannst. Auch die Google Page Speed Insights werden direkt im Webflow Designer angezeigt, wodurch ein besserer Workflow entsteht.
Preislich liegt das Tool bei $10 im Monat und es gibt keine Audit-Grenzen wie bei anderen SEO Tools.
Weglot
Mehrsprachigkeit lässt sich nativ nicht mit Webflow umsetzen und für jede Sprache eine extra Seite anzulegen ist spätestens ab der dritten Sprache nicht mehr realisierbar. Für dieses Problem bietet das Add-On Weglot Abhilfe.
Weglot übersetzt deine Website in bis zu 100 Sprachen. Die Integration ist sehr einfach und lässt sich ohne Programmierkenntnisse umsetzen. Die Übersetzungen werden automatisch gemacht, sind aber vollständig individualisierbar und Änderungen lassen sich einfach umsetzen.
Der Nachteil von Weglot ist der Preis. Es gibt zwar eine kostenlose Version, diese übersetzt aber nur eine Sprache und nur bis zu 2.000 Wörter. Möchte man drei Sprachen übersetzen, muss man mit 29 € im Monat rechnen.
Trotzdem ist Weglot eine gute Lösung, um seine bestehende Zielgruppe international auszuweiten und aktuelle Inhalte mit wenig Aufwand zu übersetzen.
Jetboost
Ähnlich zu der Erweiterung Finsweet Attributes ist das Add-On Jetboost. Es bietet eine Vielzahl an Möglichkeiten, um die Funktionalität von Webflow zu erweitern.
Insgesamt gibt es sechts Hauptfunktionen, im folgenden werden drei vorgestellt:
Filterfunktion: Mit Jetboost können Nutzer Collections filtern, um das Finden von größeren Mengen an Inhalten zu erleichternEchtzeit-Suche: Dynamische Inhalte auf der Website können so gefunden werden
Erweiterte Seitennummerierung: Es können komplexere Seitennummerierungen für Webflow Collection Lists erstellt werden
Im Vergleich zu Finsweet Attributes verliert das Add-On Jetboost, denn Finsweet Attributes ist komplett kostenlos und Jetboost startet erst ab $19 pro Monat. Allgemein ist die Erweiterung von Finsweet deutlich breiter gefächert und deckt mehrere Bereiche ab.
Der einzige Vorteil den Jetboost hat ist, dass die Integration noch ein Schritt einfacher und es noch besser für Einsteiger geeignet ist.
Ausblick in die Zukunft
Alle vorgestellten Add-Ons haben ihre Berechtigung auf dem Markt zu sein. Wenn man in die Zukunft schaut, führt kein Weg an den Tools von Finsweet vorbei. Denn Finsweet Attributes wird Stand März 2023 von über 140.000.000 Seiten geladen und das Unternehmen arbeitet ständig an weiteren Lösungen. Finsweet arbeitet sehr eng mit Webflow zusammen und kennt daher die Probleme der Entwickler genau. Jetboost hingegen muss sich stärker aufstellen, um auch noch in Zukunft relevant zu bleiben. Besonders im Hinblick auf das Preis-Leistungs-Verhältnis.
Auch das relativ neue Tool Semflow könnte in Zukunft massentauglich werden. Einige Erweiterungen und noch mehr Funktionalitäten, besonders in Richtung Keywords und Analyse würden dem Add-On aber durchaus noch gut tun, um sich von anderen SEO Tools abzuheben.
Generell lässt sich sagen, dass die Entwicklung von Webflow stark von Add-Ons abhängt. In der Praxis ist das Unternehmen sehr vorsichtig, wenn es um die Einführung neuer Funktionen geht, da es diese zunächst gründlich testen muss. Bei einem so großen System muss alles einwandfrei funktionieren. Drittanbieter wie Finsweet haben jedoch den Vorteil, dass sie sich kleinere Fehler erlauben können. Auf diese Weise kann mehr Funktionalität in kürzerer Zeit erreicht werden und die allgemeine Leistung von Webflow wird verbessert.










