Um Deine Webseite dynamischer zu gestalten und einen "Wow-Effekt" zu erzeugen, kannst Du eine Animation einbauen, die die Farben der Seite beim Scrollen verändert oder umkehrt. Diese Art von Animation ist für Fortgeschrittene relativ einfach in Webflow umzusetzen und basiert auf den Farbvariablen von Webflow. Die in diesem Blogbeitrag verwendeten Code-Snippets und das Konzept stammt von Timothy Ricks.
Hier gehts direkt zum Clonable: https://webflow.partnerlinks.io/change-page-color*
Variablen Set-Up
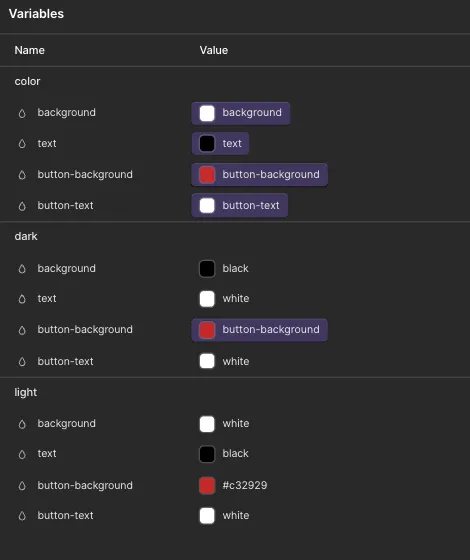
Öffne das Variablen-Panel in Webflow und erstelle vier Variablen mit den Namen color/background, color/text, color/button-background und color/button-text. Gebe ihnen noch keine Werte. Die Variablen sollten dann im Reiter ‘color’ finden zu sein.
Füge nun mindestens acht weitere Variablen in Webflow hinzu. Vier davon als dark/background, dark/text, dark/button-background und dark/button-text. Die weiteren vier mit ‘light/’ als Präfix. Definiere hier die Farben, die Du auf der Webflow Website haben möchtest. Verknüpfe anschließend die ‘color/’-Variablen mit den ‘light/’-Variablen. So werden diese später als initial verwendet.

Möchtest Du auf Deiner Website zwischen mehr als zwei Zuständen auf Scroll wechseln, kannst Du weitere Variablen Ordner mit einem Präfix in diesem Format ‘platzhalter/’ erstellen und dort weitere Farben definieren.
Javascript Skripte hinzufügen
Für die Funktionalität benötigen GSAP und eigens erstellten Code von Webflow Experte und Entwickler Timothy Ricks. Füge folgende drei Codes vor dem <body>-Tag Deiner Seite ein.
CSS Code hinzufügen + Attribut auf Body setzen
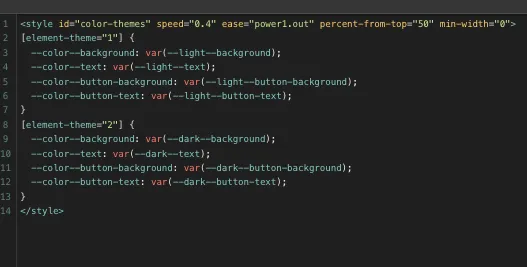
Füge außerdem folgenden CSS Code in einem neuen Embed Feld ganz oben auf Deiner Seite ein:

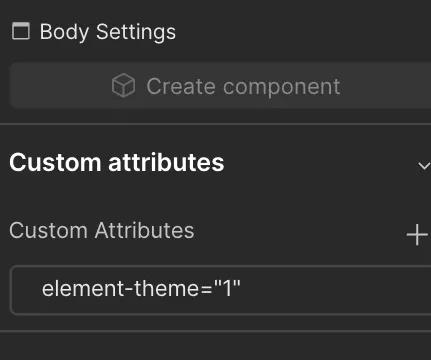
Wenn Du das benutzerdefinierte Attribut 'element-theme=1' im 'body'-Element Deiner Webseite setzt, werden automatisch die 'Light'-Farbthemen angewendet. Bei Verwendung von 'element-theme=2' hingegen, aktiviert sich das 'Dark'-Farbthema auf Deiner Webseite. Setze initial das Attribut ‘element-theme=1’.

Im Code hast Du auch die Möglichkeit, die Werte für 'speed' und 'percent-from-top' anzupassen, um sie besser auf Deine spezifischen Anforderungen abzustimmen.
Variablen setzen
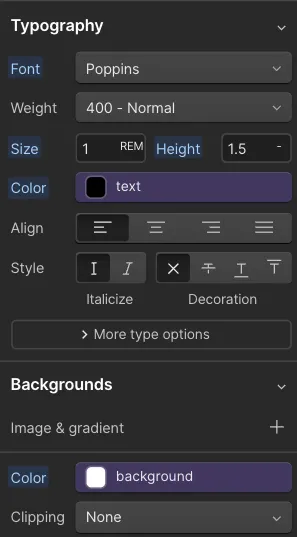
Zuerst wählst Du das Body-Element Deiner Webseite aus. Setze dessen Hintergrundfarbe, indem Du background-color auf den Wert der color-background-Variable anpasst. Anschließend änderst Du die Textfarbe des Body-Elements, indem Du color auf den Wert der color-text-Variable einstellst.

Als Nächstes wendest Du Dich dem Button-Element zu. Setze die Textfarbe des Buttons, indem Du color auf den Wert der button-text-color-Variable aus dem 'color'-Ordner festlegst. Abschließend änderst du die Hintergrundfarbe des Buttons, indem Du background-color auf den Wert der color/button-background-Variable einstellst.
Definieren des ‘Change-Breakpoints’
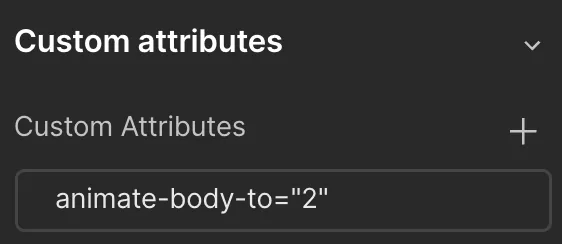
Definiere das Element, das als Auslöser für die Animation fungieren soll. Weise ihm das benutzerdefinierte Attribut 'animate-body-to=2' zu. Dieser Code sorgt dafür, dass das zweite Farbthema, 'Dark', aktiviert wird.

Fazit
Mit dieser Schritt-für-Schritt-Anleitung kannst Du in wenigen Schritten einen dynamischen Farbwechsel in Webflow erstellen. Schau Dir am besten zusätzlich noch das YouTube zu diesem Thema an, um mögliche Fragen direkt zu klären.
Mit Sternchen * markierte Links sind Affiliate-Links.