Mit dem neuesten Update von Webflow im Sommer 2024 können wir nun Bilder nicht nur im WebP-Format, sondern auch im AVIF-Format komprimieren. Das ist erstmal ein guter Schritt, da schnell ladende Bilder für eine optimale Nutzererfahrung und für die Suchmaschinenoptimierung (SEO) unerlässlich sind. Um dies zu gewährleisten, streben Webdesigner und Entwickler danach, die Dateigröße von Bildern so gering wie möglich zu halten. Neben der Bildgröße in Pixeln und dem Einsatz von Lazy Loading spielt dabei auch das Bildformat eine entscheidende Rolle. Jedoch: Komprimiere Deine Bilder niemals in WebP und AVIF, ohne Dir davor Gedanken zu machen.
Wann sollte ich AVIF, wann WebP und wann keins von beiden verwenden?
AVIF (AV1 Image File Format)
Wann verwenden?
- Maximale Kompression und Qualität: Verwende AVIF, wenn du die kleinste Dateigröße bei gleicher oder sogar besserer Bildqualität im Vergleich zu anderen Formaten benötigst. AVIF bietet eine hervorragende Komprimierung und ist besonders geeignet, wenn Dateigrößen minimiert werden müssen.
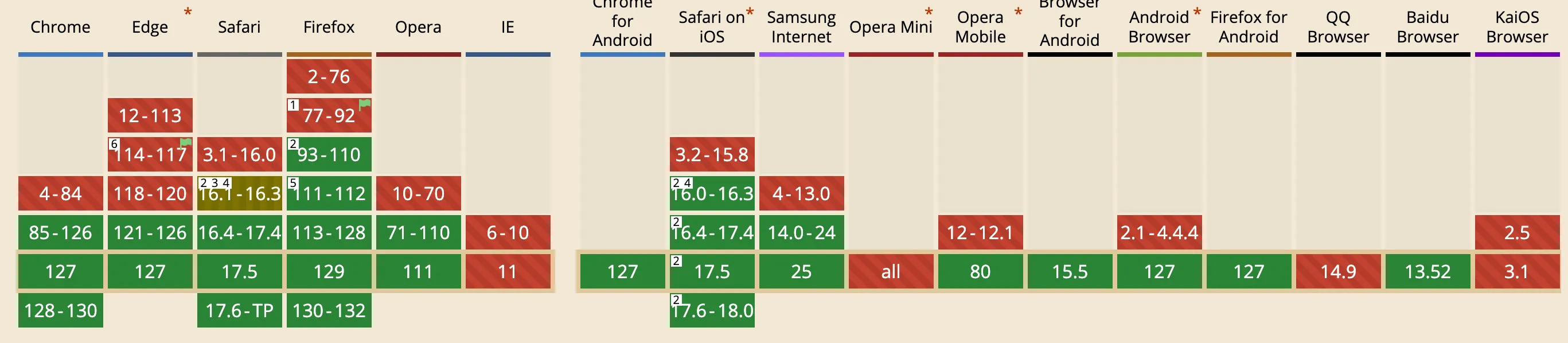
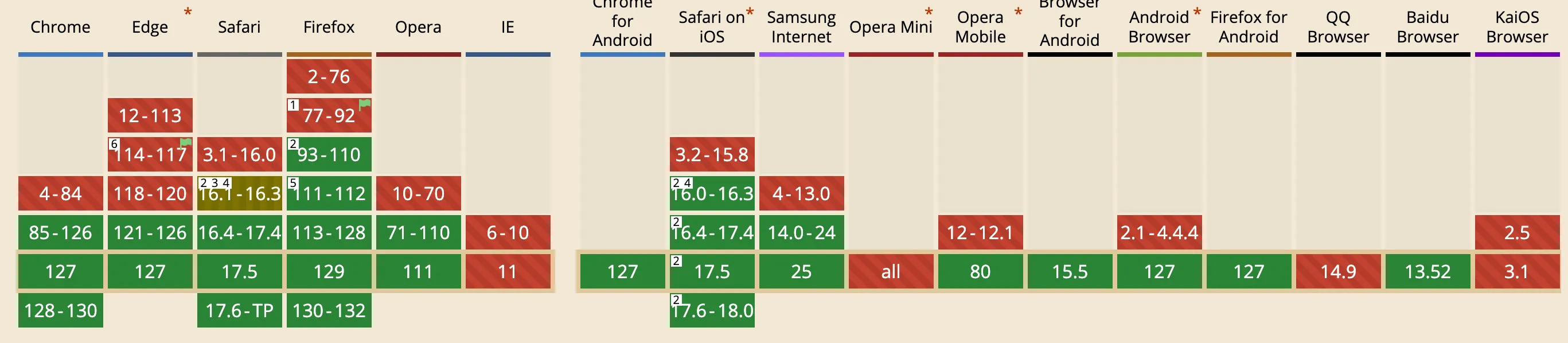
- Moderne Browserunterstützung: AVIF wird von den neuesten Versionen der meisten modernen Browser wie Chrome, Firefox und Edge unterstützt. Es ist die richtige Wahl, wenn Deine Zielgruppe überwiegend moderne Browser nutzt.
- Für komplexe Bilder: AVIF eignet sich besonders gut für Bilder mit vielen Details oder hohem Dynamikumfang (HDR), da es in diesen Fällen bessere Ergebnisse liefern kann als WebP oder JPEG.
Wann vermeiden?
- Inkompatibilität mit älteren Browsern: Ältere Browser und Systeme unterstützen AVIF noch nicht vollständig. In diesen Fällen solltest du Fallback-Optionen in anderen Formaten wie WebP oder JPEG bereitstellen.
Zum Beispiel ist AVIF in älteren Microsoft Edge-Versionen vor 2023 nicht kompatibel. Da Edge häufig in Industrieunternehmen als Standardbrowser verwendet wird, wo ältere Versionen verbreitet sind, solltest du in solchen Fällen auf WebP oder JPEG setzen, um sicherzustellen, dass die Bilder korrekt angezeigt werden.

WebP
Wann verwenden?
- Breitere Kompatibilität: WebP hat eine breitere Browserunterstützung als AVIF, einschließlich älterer Versionen von Chrome, Firefox, Edge und Safari (ab Version 14). Es ist eine solide Wahl, wenn du sicherstellen möchtest, dass Deine Bilder auf einer Vielzahl von Browsern und Geräten angezeigt werden.
- Ausgewogene Leistung: WebP bietet eine gute Balance zwischen Kompressionsrate und Bildqualität, was es zu einer guten Wahl für allgemeine Webinhalte macht.
- Transparenz und Animation: WebP unterstützt sowohl Transparenz (wie PNG) als auch Animationen (wie GIF), was es vielseitig für verschiedene Bildtypen macht.
Wann vermeiden?
- Inkompatibilität mit älteren Browsern: Ältere Browser und Systeme unterstützen WebP noch nicht vollständig. Die Kompatibilität ist aber besser als bei AVIF.
Im Vergleich zu AVIF zum Beispiel wird WebP bereits in der Microsoft Edge-Version von 2018 unterstützt.

Keines von beiden (z.B. JPEG, PNG)
Wann verwenden?
- Maximale Kompatibilität: Verwende JPEG oder PNG, wenn du sicherstellen musst, dass Deine Bilder in allen Browsern, einschließlich sehr alter oder spezialisierter Systeme, angezeigt werden können.
- Druck und hohe Qualität: Für Druckzwecke oder wenn Bildqualität oberste Priorität hat und Dateigröße keine Rolle spielt, sind JPEG oder PNG oft die beste Wahl.
- Besondere Bildanforderungen: Wenn du spezifische Anforderungen wie verlustfreie Kompression (PNG) oder sehr große Bilder mit wenigen Farben (GIF) hast.
Wann vermeiden?
- Wenn Dateigröße entscheidend ist: JPEG und PNG bieten oft größere Dateigrößen im Vergleich zu AVIF oder WebP, was die Ladezeiten negativ beeinflussen kann.
- Wenn Kunden / Zielgruppe jung ist
Das heißt für uns Entwickler
Ich arbeite hauptsächlich mit der Bildkomprimierung direkt in Webflow und hatte mit WebP kaum Probleme. Ein paar Kunden meldeten sich, weil die Bilder auf einigen Browsern nicht geladen wurden. Nach einer kurzen Erklärung entschieden sich jedoch alle Kunden, weiterhin mit WebP zu arbeiten, da die Probleme nur beim Hardtesting der Website auftraten.
Meine Empfehlung: Für dieses und nächstes Jahr würde ich noch sicherheitshalber mit WebP arbeiten und dann langsam Richtung AVIF wechseln.
FAQ
Welche unterschiedlichen Bildformate gibt es?
Es gibt verschiedene Bildformate, die jeweils unterschiedliche Vor- und Nachteile haben. Diese Formate werden besonders häufig verwendet:
- JPEG (Joint Photographic Experts Group): Eines der am häufigsten verwendeten Formate, vor allem für Fotos. Es bietet eine gute Kompression, kann aber bei mehrfacher Speicherung Qualitätsverluste verursachen.
- PNG (Portable Network Graphics): Ein Format mit verlustfreier Kompression, das sich gut für Bilder mit Transparenz eignet. Es wird oft für Grafiken, Logos und Bilder mit scharfen Kanten verwendet.
- GIF (Graphics Interchange Format): Ein älteres Format, das verlustfreie Kompression und Unterstützung für einfache Animationen bietet. Aufgrund seiner Beschränkung auf 256 Farben ist es weniger geeignet für komplexe Bilder.
- WebP: Ein moderneres Format von Google, das sowohl verlustbehaftete als auch verlustfreie Kompression unterstützt. Es bietet eine gute Balance zwischen Bildqualität und Dateigröße und wird zunehmend von modernen Browsern unterstützt.
- AVIF (AV1 Image File Format): Ein relativ neues Format, das auf dem AV1-Codec basiert und eine hervorragende Kompression mit hoher Bildqualität bietet. Es wird von den neuesten Versionen der meisten modernen Browser unterstützt.
- SVG (Scalable Vector Graphics): Ein Vektorformat, das sich gut für Logos und Grafiken eignet, die in verschiedenen Größen skaliert werden müssen. SVG-Dateien sind textbasiert und können direkt in HTML eingebettet werden.
Jedes dieser Formate hat spezifische Anwendungsfälle, abhängig von den Anforderungen an Bildqualität, Dateigröße, und Kompatibilität.
Was ist der Unterschied zwischen AVIF und WebP?
Der Hauptunterschied zwischen AVIF und WebP liegt in der Kompression und Bildqualität: AVIF bietet eine bessere Kompression und höhere Bildqualität als WebP, insbesondere bei komplexen Bildern und HDR-Inhalten. Allerdings hat WebP eine breitere Browserunterstützung, während AVIF hauptsächlich in neueren Versionen moderner Browser verfügbar ist.
Welche Maßnahmen kann ich neben der Bildkomprimierung in Webflow ergreifen, um die Ladegeschwindigkeit meiner Website zu verbessern?
Mehr Informationen findest Du hier: Mach Deine Webflow Website blitzschnell










